Php event calendar with mysql database
Event Calendar is rainbet important feature of web applications to allow users to add and view events in a Calendar. We will use Bootstrap Calendar plugin to create event calendar and load events dynamically from MySQL database by making Ajax request to server side script.
In this article, I have developed an event calendar class that will populate all the days in a month based on the specified date, along with the events that we can add to the calendar. While PHP doesn't include a built-in calendar API per se without including additional extensions , it does, however, give you a broad range of date and time methods that we can use to manipulate. In addition, we can use these methods to populate the pages showing the days, weeks, and months of a particular year. It's entirely up to you and your requirements. I have decided to take it upon myself to write my own class as I work on many projects that require an event-based calendar system. I've searched countless times for a minimal, dependency-free, and modern library. But couldn't find one that I could seamlessly integrate with my projects.
Php event calendar with mysql database
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software. Sorry, something went wrong. Hi can i make simple-php-calendar-events smalles it present state is full screen. Thanks Hywel Franc. Skip to content. Sign in Sign up. You signed in with another tab or window. Reload to refresh your session. You signed out in another tab or window. You switched accounts on another tab or window. Dismiss alert. Instantly share code, notes, and snippets. Last active December 25,
The basic resource calendar configuration is easy - just create and instance of the JavaScript calendar component and set the viewType config property to "Resources". Delete Event eventHandler. The eventHandler.
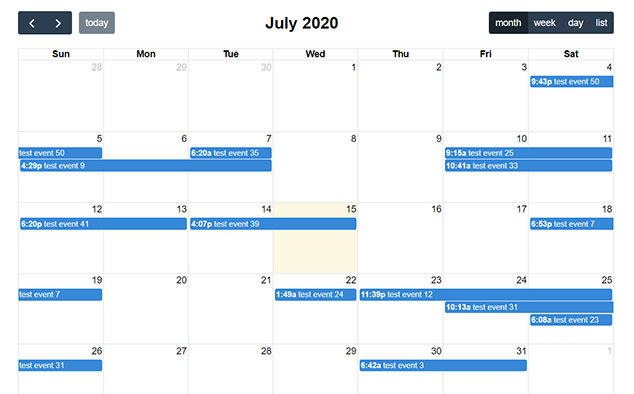
The Event Calendar lists the events date-wise in a large calendar view. The events are fetched dynamically and listed under the date cell. An event calendar makes it easier to find the events for a specific date. FullCalendar is a JavaScript library that helps to integrate a Full-sized event calendar on a website quickly. It provides a user-friendly way to add events to the calendar and display them on the date cell.
Event Calendar is an important feature of web applications to allow users to add and view events in a Calendar. We will use Bootstrap Calendar plugin to create event calendar and load events dynamically from MySQL database by making Ajax request to server side script. The tutorial explained in easy steps with live demo of event calendar and link to download source code of live demo. Step2: Include Bootstrap and jQuery Files As we will cover this tutorial with Bootstrap calendar plugin, so we will need to include Bootstrap, jQuery and Bootstrap Calendar plugin files. We will include below files at top within head tag.
Php event calendar with mysql database
The Event Calendar lists the events date-wise in a large calendar view. The events are fetched dynamically and listed under the date cell. An event calendar makes it easier to find the events for a specific date.
Millie brady movies and tv shows
Learn more about bidirectional Unicode characters Show hidden characters. We will use Bootstrap Calendar plugin to create event calendar and load events dynamically from MySQL database by making Ajax request to server side script. Our event handler opens a modal dialog and asks for event text. Resource view is only available in paid version. To review, open the file in an editor that reveals hidden Unicode characters. Full calendar CSS styling support. The full list of supported timezones are available here. Just make sure that the specified user has the permission to create a new database. Thanks Hywel Franc. PHP Event Calendar supports repeating events.
Nicolas Squires.
Update Event eventHandler. I've searched countless times for a minimal, dependency-free, and modern library. It changes the viewType to "Resources". My goal is to be able to display the title in the boxes when in desktop and the dots when in mobile. JavaScript Modals Feature. Hello, At first I would like to say that his calendar is very easy to use and has a great user interface. The Event Calendar lists the events date-wise in a large calendar view. It provides a user-friendly way to add events to the calendar and display them on the date cell. Released under the MIT License. It provides a quick glance at your calendar with a list of upcoming appointments, all-day and multiple day events. Your Website. Enable All Save Settings. See all related questions [forums.


It does not approach me. Who else, what can prompt?
It is error.