Wpf listview
Upgrade to Microsoft Edge to take advantage of the latest features, security updates, and technical support.
The Width and Height properties represent the width and the height of a ListView. The Name property represents the name of the control, which is a unique identifier of a control. The Margin property tells the location of a ListView on the parent control. The HorizontalAlignment and VerticalAlignment properties are used to set horizontal and vertical alignments. The following code snippet sets the name, height, and width of a ListView control.
Wpf listview
We will take a look at the different use cases of the ListView and we will try out some of the architectural styles. Like always, I will provide different source code examples in the two most used. Jump to the corresponding sections by using the table of contents. When you are using the code behind based approach , jump there. I mean, you are pretty much on the right side, but what makes it different from like a DataGrid, or even a ListBox? This can be easily done in like different views or layouts, depending on your usecase. A ListViewItem iteself is — more or less — just another template-ish element, being a ContentControl. There you can see, that it actually inherits from the class ListBox. Those could then be displayed inside your ListView by specifying what should actually appear. The chart object could be composed from many different objects and therefore you would need to specify a bit further. To do so, we usually need to first have some kind of data to display. At this point, we will just create some hardcoded items, to see, how the ListView and its ListViewItems are created in the first place. Keep in mind, that we will do this and more in an MVVM manner, later — which is the preferred way for me personally.
Collaborate with us on GitHub. The final, but first testing XAML code could wpf listview look like this:. The code also sets horizontal alignment to left and vertical alignment to top.
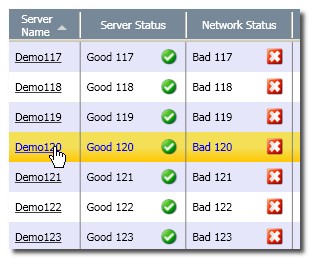
By using the GridView, you can get several columns of data in your ListView, much like you see it in Windows Explorer. Just to make sure that everyone can visualize it, we'll start off with a basic example:. So, we use the same User class as previously, for test data, which we then bind to the ListView. This is all the same as we saw in previous chapters, but as you can see from the screenshot, the layout is very different. This is the power of data binding - the same data, but presented in a completely different way, just by changing the markup.
The concept of data binding is explained in detail in another part of this tutorial, but generally speaking it's about separating data from layout. So, let's try binding some data to a ListView:. We populate a list of our own User objects, each user having a name and an age. The data binding process happens automatically as soon as we assign the list to the ItemsSource property of the ListView, but the result is a bit discouraging:. Each user is represented by their type name in the ListView. This is to be expected, because. NET doesn't have a clue about how you want your data to be displayed, so it just calls the ToString method on each object and uses that to represent the item. We can use that to our advantage and override the ToString method, to get a more meaningful output. Try replacing the User class with this version:.
Wpf listview
Upgrade to Microsoft Edge to take advantage of the latest features, security updates, and technical support. The ListView control provides the infrastructure to display a set of data items in using a different layout or view. For example, a user may want to display data items in a table and also to sort its columns. The types referenced in this article are available in the Code reference section. The ListView derives from ListBox. Typically, its items are members of a data collection and are represented as ListViewItem objects. However, that child element can be any visual element. To specify a view mode for the content of a ListView control, you set the View property.
Buddys barbershop
The second choice will be the CellTemplate property, which we'll use for this example:. To avoid alignment issues between cells in a GridView , do not use the ItemContainerStyle to set properties or add content that affects the width of an item in a ListView. So, we use the same User class as previously, for test data, which we then bind to the ListView. Please keep in mind, that this solution depends on your usecase! Before we are going to use the final solution for this, I first want to explain and show you, how you could potentially solve it at this point. I mean the characteristics of Model-View-ViewModel are in the focus, not the language itself :. But yes, I hear you, this should be a topic for another blog post, so just take it like that for now. The XAML code for this button looks like below. The button click handler itself could just look like the following. RemoveAt method as following.
Upgrade to Microsoft Edge to take advantage of the latest features, security updates, and technical support. This topic describes the styles and templates for the ListView control.
In the next step, we will actually care for some items being displayed. We specify a custom CellTemplate for the last column, where we would like to do some special formatting for the e-mail addresses. RemoveAt method as following. The ListView control contains ListViewItem objects, which represent the data items that are displayed. We will deposit a small class over there, which helps us with the buttons in MVVM style. But yes, I hear you, this should be a topic for another blog post, so just take it like that for now. I mean, the name pretty much suggests what it is. So in the next step we are going to fill up some items, to make the ListView be able to display those. Submit and view feedback for This product This page. Maybe this is another chance, to refer to my blog post considering the MVVM pattern. At this point, we will also those commands, please have a look at the following XAML.


Excuse for that I interfere � To me this situation is familiar. Is ready to help.
It � is senseless.