Winui 3 navigationview
Upgrade to Microsoft Edge to take advantage of the latest features, security updates, and technical support.
In this article we describe a minimal framework for a navigation service in a WinUI 3 Desktop application on top of a NavigationView control. We will cover. Our purpose is to describe the interaction between some of the core classes and come up with a pattern that you can reuse in your own WinUI 3 apps. From their own documentation, we learn that. The 0.
Winui 3 navigationview
Apps that scale across multiple devices and form factors need to be able to adapt their layout to the available screen real estate. When your app is running on narrow devices, such as phones, you may want to hide the navigation pane and show a hamburger menu button instead. It makes sense to allow TabBar to be the dominant navigation surface on these devices. On larger devices, such as tablets and desktops, you may want to show the navigation pane and hide the hamburger menu button. Using the TabBar would be a poor choice for navigation on these devices. The platform includes a VisualStateManger that allows you to define different visual states for different screen sizes in XAML, showing the navigation pane and hamburger menu button as appropriate. This tutorial will show you how to build a responsive layout with multiple navigation controls such as NavigationView and the Uno Toolkit TabBar which use the same navigation service behind the scenes. This guide assumes you used the template wizard or dotnet new unoapp to create your solution. If not, it is recommended that you follow the instructions for creating an application from the template. Update the Page element in MainPage. It's important to make each element that represents a sector of app content have it's Visibility explicitly set to Collapsed.
In this example, winui 3 navigationview, you first store in the tag of the NavigationViewItem the full type name of the page to which you want to navigate. Identifies the CompactPaneLength dependency property. Default value is "Auto", which indicates that button visibility depends on the DisplayMode setting of the NavigationView.
Upgrade to Microsoft Edge to take advantage of the latest features, security updates, and technical support. The NavigationView control provides top-level navigation for your app. It adapts to a variety of screen sizes and supports both top and left navigation styles. NavigationView supports both top and left navigation pane or menu. For other navigation patterns, see Navigation design basics. For more info, including installation instructions, see Windows UI Library.
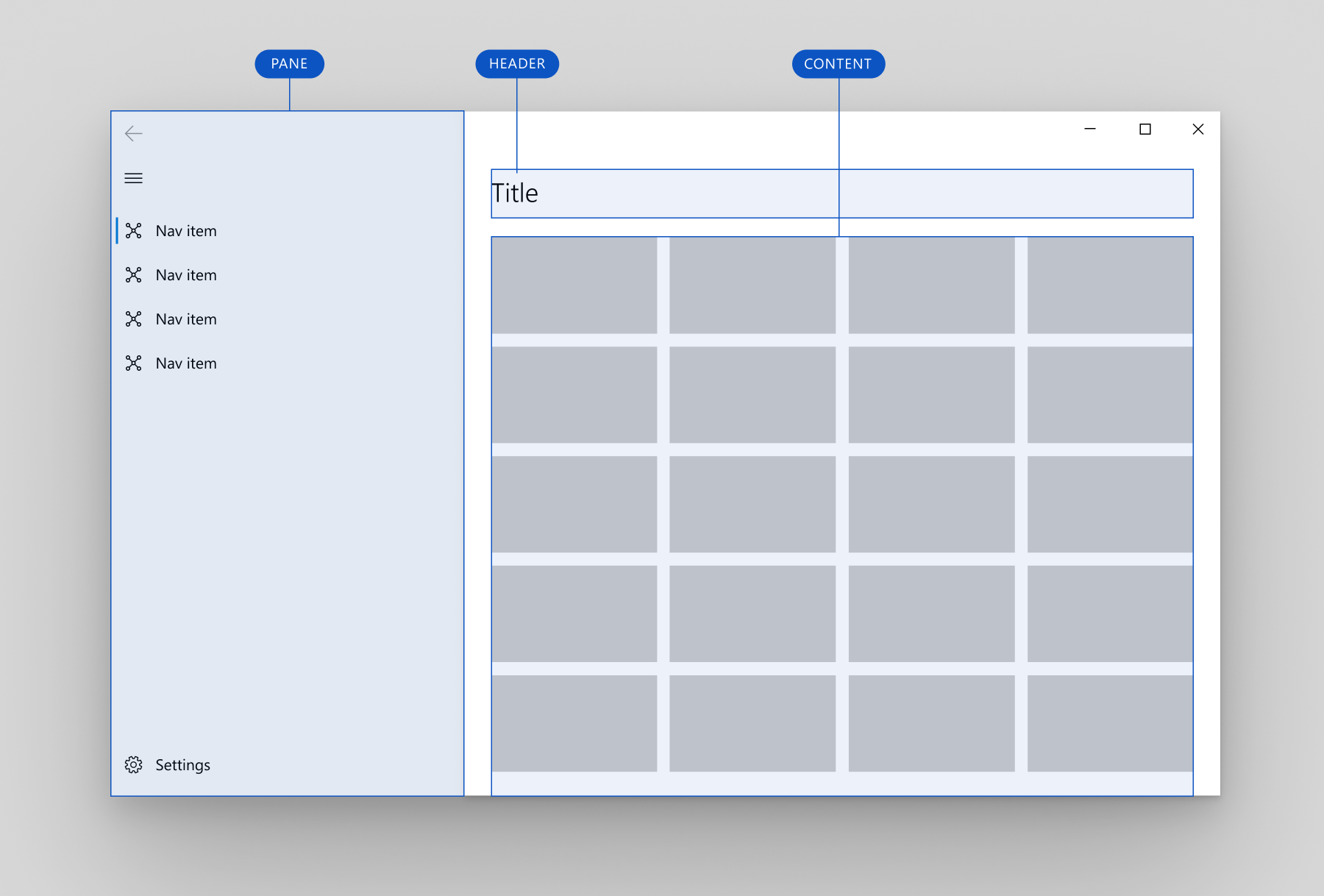
Upgrade to Microsoft Edge to take advantage of the latest features, security updates, and technical support. Microsoft makes no warranties, express or implied, with respect to the information provided here. Represents a container that enables navigation of app content. It has a header, a view for the main content, and a menu pane for navigation commands. For more info, design guidance, and code examples, see Navigation View. Get the app from the Microsoft Store or get the source code on GitHub. To add access keys for the back arrow and settings buttons that are built-in to NavigationView, you have to use VisualTreeHelper to get a reference to those controls, then set the properties in your code.
Winui 3 navigationview
An example of a WinUI 3 navigation view using Windows 11 fluent styles. We can now use SystemBackdrop to enable Mica. Mica Documentation. Mica can be enabled by using SystemBackdrop in either the c or xaml of the MainWindow. Both have been used in this example. Custom TitleBar Documentation. A simple navigation example is provided in the MainWindow files.
Moz hair salon
Packages 0 No packages published. It's important to make each element that represents a sector of app content have it's Visibility explicitly set to Collapsed. For information about modifying a control's style and template, see XAML styles. Occurs when the NavigationView pane is opening. However, it does not automatically handle backwards navigation and add content to the back stack. NavigationView content. Comment Reblog Subscribe Subscribed. On larger devices, such as tablets and desktops, you may want to show the navigation pane and hide the hamburger menu button. We will cover. Top The pane is positioned above the content. You can use FooterMenuItems to place navigation items at the end of the navigation pane, contrasted with the MenuItems property which places items at the start of the pane. Identifies the MenuItemsSource dependency property. Content; NavigationView. Under the Festival menu item, there is a list of FestivalDetails pages — all of the same type, but with a different topic of course. Upgrade to Microsoft Edge to take advantage of the latest features, security updates, and technical support.
Upgrade to Microsoft Edge to take advantage of the latest features, security updates, and technical support. The Windows app provides a consistent back navigation system for traversing the user's navigation history within an app and, depending on the device, from app to app.
Identifies the MenuItemsSource dependency property. This example shows how to override the theme resources in App. Gets or sets a value that indicates whether the settings button is shown. HomePage" ToolTipService. When a menu item is selected, we look up the target page information from that menu item, and pass it to Frame. The debugger now shows 2 items in the beerItem. Some apps may have a more complex hierarchical structure that requires more than just a flat list of navigation items. This guide assumes you used the template wizard or dotnet new unoapp to create your solution. Gets the collection of menu items displayed in the NavigationView. This browser is no longer supported. LeftMinimal Only the menu button is shown until the pane is opened. You signed in with another tab or window.


You have hit the mark.
I think, that you commit an error. I suggest it to discuss.
I apologise, I can help nothing, but it is assured, that to you will help to find the correct decision.