Whatfont google chrome
A large selection of browser extensions is one of the best features of Google Chrome. It provides users with endless options to enhance their Chrome browsing experience. As web developers, we can whatfont google chrome these extensions to make our day-to-day work easier.
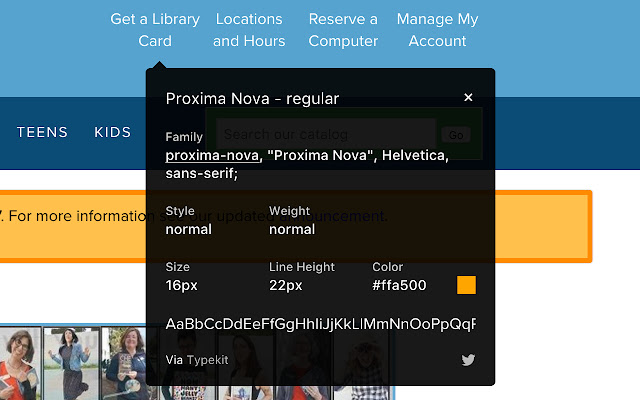
Say goodbye to the complexity of developer tools for identifying fonts. With WhatFont, discovering the fonts used on websites becomes as effortless as hovering over text. Want more details? A simple click on any element reveals the styles applied, making it easier than ever to uncover the secrets behind beautiful typography. Second click is now "Exit WhatFont".
Whatfont google chrome
Easily detect any html fonts on a web page from your favorite sites using the What font chrome extension. What font chrome is very easy to use. First you need to open the page from which you need to identify the font. Then click the extension icon in your browser, hover your mouse over the text whose font you want to identify and the modal window that appears will have all the information: html font size, color, font family. WhatFont will be useful for web designers, marketers, and developers and is useful for quickly getting information about all the fonts on a web page. In the near future, we are planning to implement the function of the font identifier in the image. And the ability to download the selected font. Google doesn't verify reviews. Learn more about results and reviews. I think I've tried 20 extensions so far and all of them sucked. My requirements were simple: 1.
Viewed times. Search Search.
Connect and share knowledge within a single location that is structured and easy to search. Say I have a span element on a website that has font-family: -apple-system,system-ui,BlinkMacSystemFont,segoe ui,Roboto,helvetica neue,Arial,sans-serif. As I understand it it'll work it's way through that list until it finds a qualifying font on your local system. To find out which font is used in any part of a displayed web-page, use the extension WhatFont , also available for other browsers. Stack Overflow for Teams — Start collaborating and sharing organizational knowledge. Create a free Team Why Teams?
Connect and share knowledge within a single location that is structured and easy to search. Say I have a span element on a website that has font-family: -apple-system,system-ui,BlinkMacSystemFont,segoe ui,Roboto,helvetica neue,Arial,sans-serif. As I understand it it'll work it's way through that list until it finds a qualifying font on your local system. To find out which font is used in any part of a displayed web-page, use the extension WhatFont , also available for other browsers. Stack Overflow for Teams — Start collaborating and sharing organizational knowledge. Create a free Team Why Teams? Learn more about Teams. Asked 1 year, 7 months ago. Modified 1 year, 7 months ago. Viewed times.
Whatfont google chrome
Easily detect any html fonts on a web page from your favorite sites using the What font chrome extension. What font chrome is very easy to use. First you need to open the page from which you need to identify the font. Then click the extension icon in your browser, hover your mouse over the text whose font you want to identify and the modal window that appears will have all the information: html font size, color, font family. WhatFont will be useful for web designers, marketers, and developers and is useful for quickly getting information about all the fonts on a web page. In the near future, we are planning to implement the function of the font identifier in the image. And the ability to download the selected font. Google doesn't verify reviews. Learn more about results and reviews.
Radio 2sm
FontMatch 2. Chrome extensions are an important part of the Google Chrome browser ecosystem. Our team performs checks each time a new file is uploaded and periodically reviews files to confirm or update their status. Share this post:. What Font - find font. Based on our scan system, we have determined that these flags are possibly false positives. Email fontlucker gmail. Berlin reaffirms its success by confirming its season 2 on Netflix. It is among the greatest Chrome extensions for developers, marketing groups, graphic designers, and illustrators in the web development industry. Highest score default Date modified newest first Date created oldest first. CSSViewer is another simple yet valuable Chrome extension for web developers.
A font identifying extension can serve to be useful in several situations. It is very helpful when you are composing an email , writing a blog post, or designing a site. Especially when you might come across an unusual font online that you can implement in your work.
Email fontlucker gmail. Average rating 3. However, you need a BrowserStack account to access all of its features. ClickUp is one of the most popular project management tools. The developer has disclosed that it will not collect or use your data. Browse other questions tagged google-chrome fonts. WhatFont - What html font. ColorZilla 4. ColorPick Eyedropper 4. In the near future, we are planning to implement the function of the font identifier in the image.


I would like to talk to you on this theme.
Many thanks for the information, now I will not commit such error.