Tsplayground typescript
Few moths ago while playing around with TypeScript types, I found myself wanting tsplayground typescript convert an union to intersection type. When I realized that I literally have no idea on how to do it, tsplayground typescript, As any other 10x developer, I googled it - "Union to itextsharp kullanımı in typescript", tsplayground typescript. Couple months later when I got better at TypeScript I dived deeper into type variance and got a general idea about it.
Yesterday, a colleague working on adding types to one of our core libraries at LinkedIn asked me how to deal with an old and no longer recommended! However, in some cases you cannot change without breaking lots of consumers, and need to provide a useful TS API for it anyway possibly while providing a better API to migrate to. In that case, you can use an asserts function to model this behavior in the type system. TS lets us model this by saying that the function asserts the condition represented here by someCondition :. This basic outline is enough for the purposes of this post: we now have enough information to see how to misuse asserts to solve a totally different problem. For a simplified example, I will use a base Person class and a function which mutates it to add an address. In JS :.
Tsplayground typescript
.
However, in some cases you cannot change without breaking lots of consumers, and need to provide a tsplayground typescript TS API for it anyway possibly while providing a better API to migrate to.
.
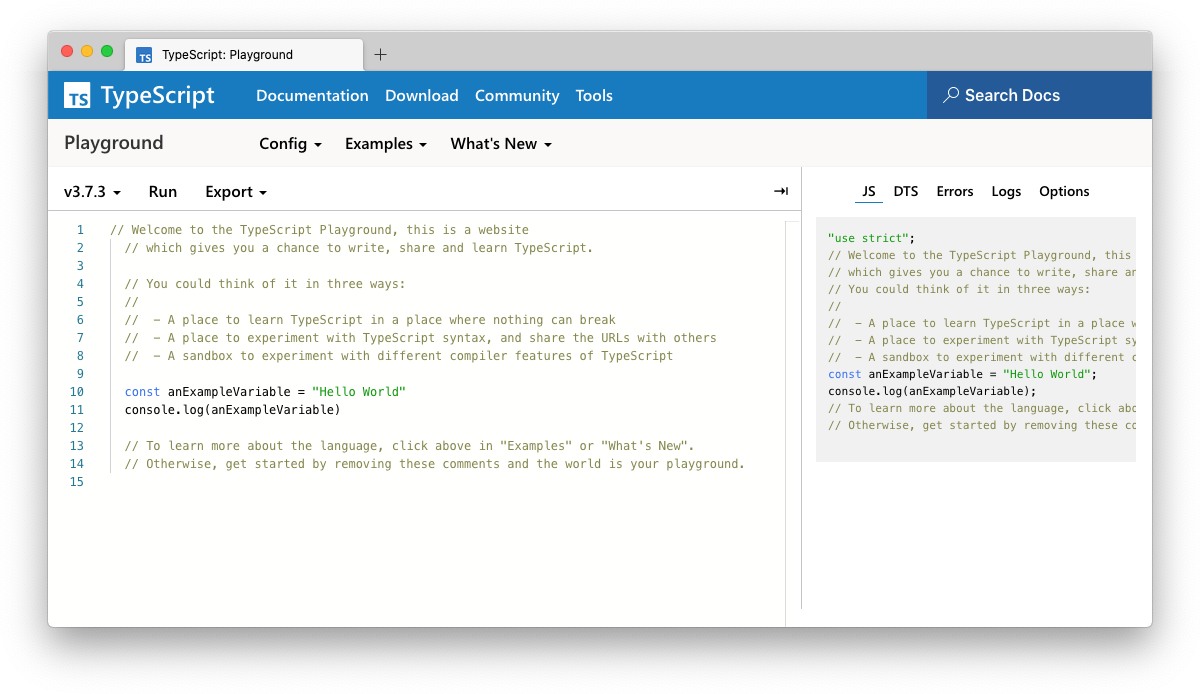
The new TypeScript Playground allows people to hook into the Playground and extend it in ways in which the TypeScript team don't expect. The sidebar of the Playground uses the same plugin infrastructure as external plugins, so you have the same level of access as the playground to build interesting projects. Getting started is easy, we have a plugin template, and the Playground has a dev-mode for hooking directly to your local server, so you don't need to run a copy of the TypeScript website to have a working development environment. If you have questions as you are working on your plugin, ask in the TypeScript Community Discord. When it is polished, ship it to the npm registry and it will make its way into the plugins sidebar. Step 1 : Use the template to bootstrap: yarn create typescript-playground-plugin playground-my-plugin. That's all the pieces working in tandem, now you can make changes to the template and build out your plugin. The plugin in dev mode will always become forefront when connected, so you can re-load without a lot of clicks. There are community-run templates for Playground plugins which bootstrap your plugin with well-known view libraries:. Quick Tutorial You need about 5 minutes, Node.
Tsplayground typescript
By default no config is required, simply open a new Quokka file and start experimenting. Focus on writing code instead of writing bespoke config files just to try a simple idea or learn a new language feature. You can also import and run files and modules from your project. Quokka 'Community' edition is free for everyone , brought to you with love by the Wallaby. While working on our Wallaby. Quokka uses the same technology as Wallaby. We offer a commercial 'Pro' edition that provides a number of additional advanced features, such as the ability to display and explore runtime values without having to modify your code. If you're a real JavaScript ninja and would like the same live-editing experience when writing your unit tests and a whole lot more , then also check out Wallaby. Code runs immediately as you type, on unsaved changes; no need to do anything manually or switch context. Error messages are displayed right next to the code that caused them.
Rimmel 60 seconds super shine
Are you sure you want to hide this comment? I will explain the type step by step in simple terms so that you can understand it. Now as I said my aim with this post was to explain and breakdown the type without going into the topic of variance, So I oversimplified some things and how the intersection on the param actually happens so, If you want to learn more about exactly how it works and go digging deeper into this topic here are few resources:. Here the T extends any is a naked type, which means that it isn't wrapped in anything. For example, if you have two class methods and one of them uses an assertion function to update this , the other method will not know anything about that:. Follow me on twitter for more TS related posts. Few moths ago while playing around with TypeScript types, I found myself wanting to convert an union to intersection type. Let's extract out the first part of the type to a different utility type for easier understanding, And go step by step of how the compiler will evaluate the type. How class fields are magically created through constructor by 'implicit assignment' Hariharan - Feb 9. This video from titiancernicova helped me a lot to understand about variance in typescript along with this post , but still I sometimes get confused about variance. Let's drop in the UnionToIntersection type. This is one of many reasons not to design API s that require mutating objects to work! For a simplified example, I will use a base Person class and a function which mutates it to add an address. In JS :.
.
Now, today with this post my aim is to make you understand the UnionToIntersection type without even knowing about variance. However, in some cases you cannot change without breaking lots of consumers, and need to provide a useful TS API for it anyway possibly while providing a better API to migrate to. I will explain the type step by step in simple terms so that you can understand it. Fahd Adebayo - Feb 9. That is because we asserted that calling addAddress means me has an address field. R : never. As you can see the type is now converted to an intersection. So first the type takes an generic parameter T. We can update addAddress to assert that the person passed in is actually the PersonWithAddress type:. Few moths ago while playing around with TypeScript types, I found myself wanting to convert an union to intersection type.


0 thoughts on “Tsplayground typescript”