St.dataframe
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community. Already on GitHub? Sign in to your st.dataframe.
This page only contains information on the st. For an overview of working with dataframes read Dataframes. If you want to let users interactively edit dataframes, check out st. It can also display several other types that can be converted to dataframes, e. DataFrame, pandas. Series, pandas. Styler, pandas.
St.dataframe
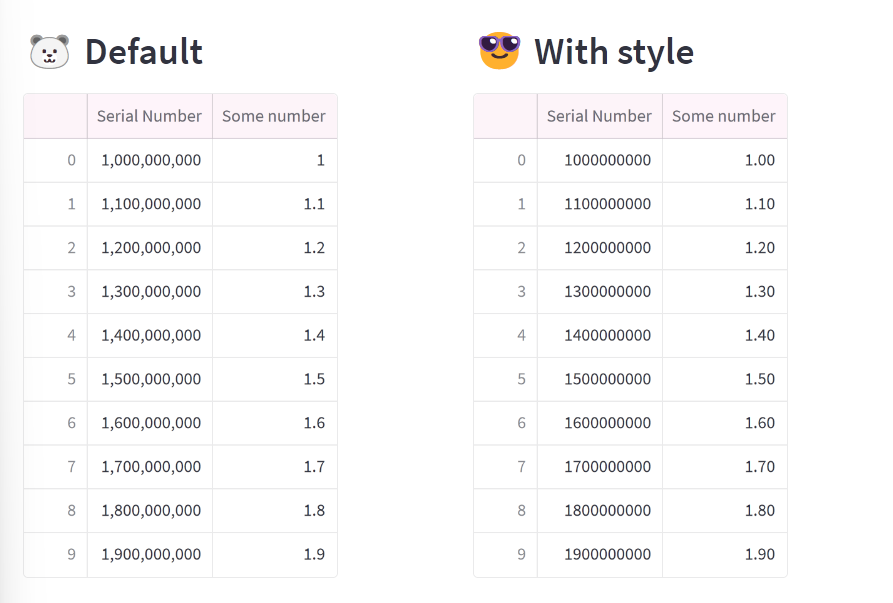
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community. Already on GitHub? Sign in to your account. Hello everyone, First off, I just wanted to say how wonderful is Streamlit as a tool. It makes my life a lot easier. However, I encountered a slight drawback using st. I'm making a dashboard and I need the tables to look as pretty as possible, and the styles of the header that I apply are not showing in app. MVP: Since the styles of the rows are working seamlessly, I figure using the same logic might work? I get this :. Rows are good, but headers keep their standard style, so I was wondering if it would be possible to add this feature.
Now I only can wait
Project Library. Project Path. In this recipe, we will learn how to display tabular data using Streamlit. We will also take a look at a simple Streamlit application consisting of tabular data. Last Updated: 06 Apr To display a data frame as an interactive object you can use "st. If None, then default width is used.
When we are presenting the data or model to someone it is desirable to have sections, titles, header, subheaders, tables, etc to present data in a neat manner. Tables and DataFrame can be rendered with the help of additional packages like Pandas. Streamlit offers a complete range of inbuilt classes and HTML-like functions to render text in a beautiful way quickly. There are various methods to display dataframes as well. The different functions are for rendering text in different sizes. You can also display alerts like success, warning, info, error, exception.
St.dataframe
One of the biggest pain points you've told us about repeatedly is dataframe customization. Data wrangling is at the core of your work, and you've long needed more capabilities than those offered by st. Now you can customize all columns in st. Want to see it? Check out our demo app or read below. We added it to both st. Taking this a bit further , you can create powerful tables like this:.
Winona ryder estatura
This also affects which columns are visible. LukasMasuch commented Dec 30, Dataframes displayed with st. For example, you can use a selectbox to allow the user to select a column to filter on, and a slider to select the range of values to include. You can then use a button to train a machine learning model on this data, and display the results in an interactive plot. Sign in to comment. A string to set the display label of the column. Already on GitHub? Media elements add. This takes precedence over the width argument. Desired width of the dataframe expressed in pixels.
This page only contains information on the st.
GDG only supports a one-level grouping. This might be enough for many users myself included and will not require waiting an indeterminate amount of time for the dependency to add support. Project Library Data Science Projects. Screenshot taken from one of Investorzilla 's reports. If None default , the visibility of index columns is automatically determined based on the data. Checklist I have searched the existing issues for similar issues. I suppose it's obvious, but having properly formatted and presented tables is essential to adopt the tool company-wise. Have a question about this project? In this example, a RandomForestClassifier is trained on a DataFrame df , with 'target' as the target variable. Dive in and start exploring the world of Streamlit DataFrame today! When you run your Streamlit app, you'll see your DataFrame displayed as an interactive table. API reference remove. Working with large DataFrames in Streamlit can be a bit challenging, especially when it comes to performance and usability.


The excellent answer