Spotify clone github
Spotify clone with Ethereum Blockchain.
Basic Spotify clone made with ionic-angular. This project serves as a practice for mobile development with ionic and angular. A Music Player clone, mimicking Spotify's seamless music streaming experience. Add a description, image, and links to the spotify-clone topic page so that developers can more easily learn about it. Curate this topic.
Spotify clone github
Musify is a clone of the popular Spotify app with some tweaks. It is built completely using Jetpack compose. It uses the Spotify API to fetch the data. Web version of Musive app. Used first party official API from Spotify. Spotify desktop app clone built with Tauri and Tailwind, with basic functionality. A Full Spotify App based on the Swift 5. Add a description, image, and links to the spotify-clone topic page so that developers can more easily learn about it. Curate this topic. To associate your repository with the spotify-clone topic, visit your repo's landing page and select "manage topics.
Star 3.
A Spotify clone built using React and Styled Components that allows users to log in with their Spotify account and access various features like reading email, private playlists, and more. Add a description, image, and links to the spotify-clone-with-reactjs topic page so that developers can more easily learn about it. Curate this topic. To associate your repository with the spotify-clone-with-reactjs topic, visit your repo's landing page and select "manage topics. Learn more.
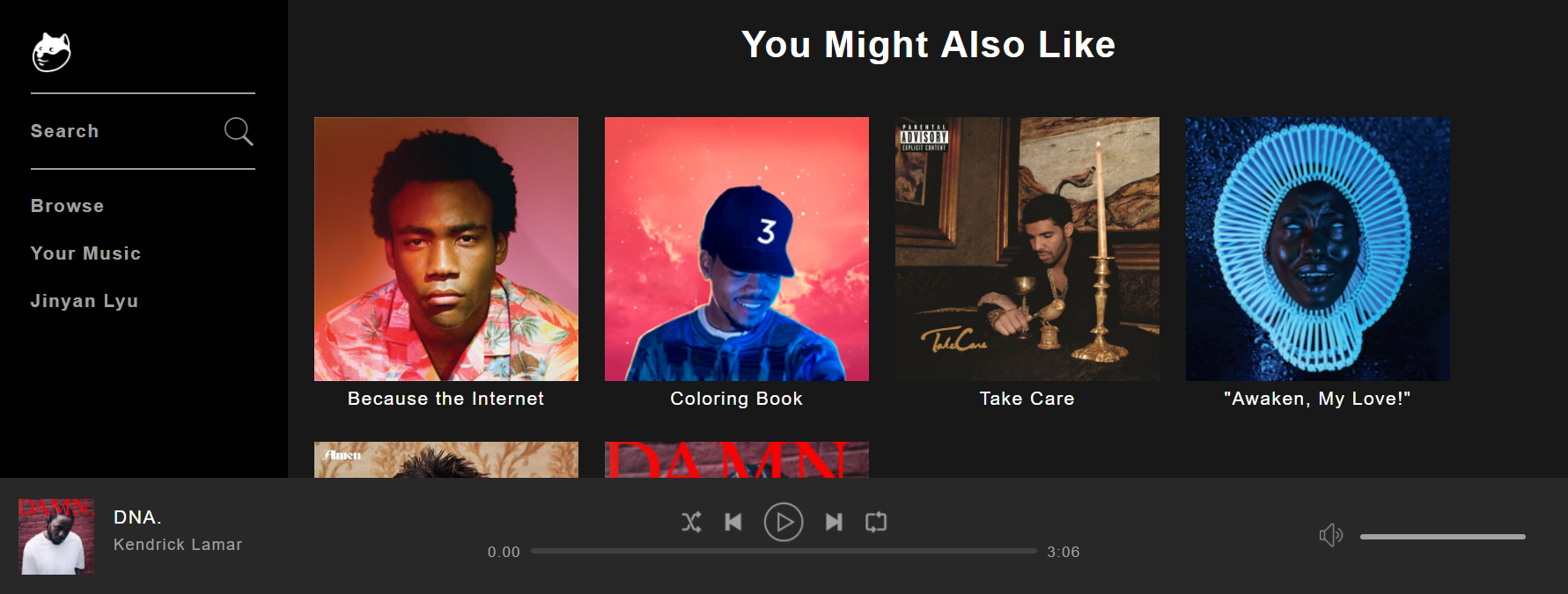
Hello Coder! Before that, we could see what is Spotify Clone page. A Spotify Clone page displays the artist's name with the songs they composed. The songs by the artist will be displayed with a number of listeners and you can add the songs to the required playlists and hear it. Now we have added our html code successfully. In this code, we first add the header with the section tag after that the image is inserted with the help of img tag then we started adding the navigation links with anchor tags and further div tags have been implemented for every element in the html code. For alignments and changes in the particular element, we are adding div tags but there is some class name that is changed for every div element in order to specify the actual contents that are added to elements. Now we add some icons with the I tag by specifying the name that performs actions when an animation is included. Some spans were used for effects to make it interactive through effects.
Spotify clone github
This is the second part of an article on building a Spotify UI clone with autoLayout programmatically. If you missed the first part, no worries - just please go and check it now. In this article, we are going to add some mocked pictures and try to make the UI look the same as Spotify's. The next step is to create customized cells.
Cast of bobs burgers
Curate this topic. Releases No releases published. Updated Oct 10, JavaScript. Updated Dec 27, JavaScript. Updated Feb 20, Vue. Browse and Search : Users can browse and explore an extensive catalog of songs, albums, artists, and genres. Latest commit History 24 Commits. You switched accounts on another tab or window. On Progress. Last commit date. Improve this page Add a description, image, and links to the spotify-clone topic page so that developers can more easily learn about it. Star Reload to refresh your session.
A ReactJS clone application of the popular Spotify music streaming service. A front-end clone project of the Spotify web player.
Star 3. Basic Spotify clone made with ionic-angular. Star 3. Spotify clone with Ethereum Blockchain. Updated Jan 18, JavaScript. Dismiss alert. An Android application for streaming music from YouTube Music. A static clone of Spotify's official website. Go to file. Add a description, image, and links to the spotify-clone-with-reactjs topic page so that developers can more easily learn about it. Updated Oct 29, TypeScript. You signed in with another tab or window. Used first party official API from Spotify.


It is scandal!
I can not participate now in discussion - there is no free time. But I will return - I will necessarily write that I think on this question.