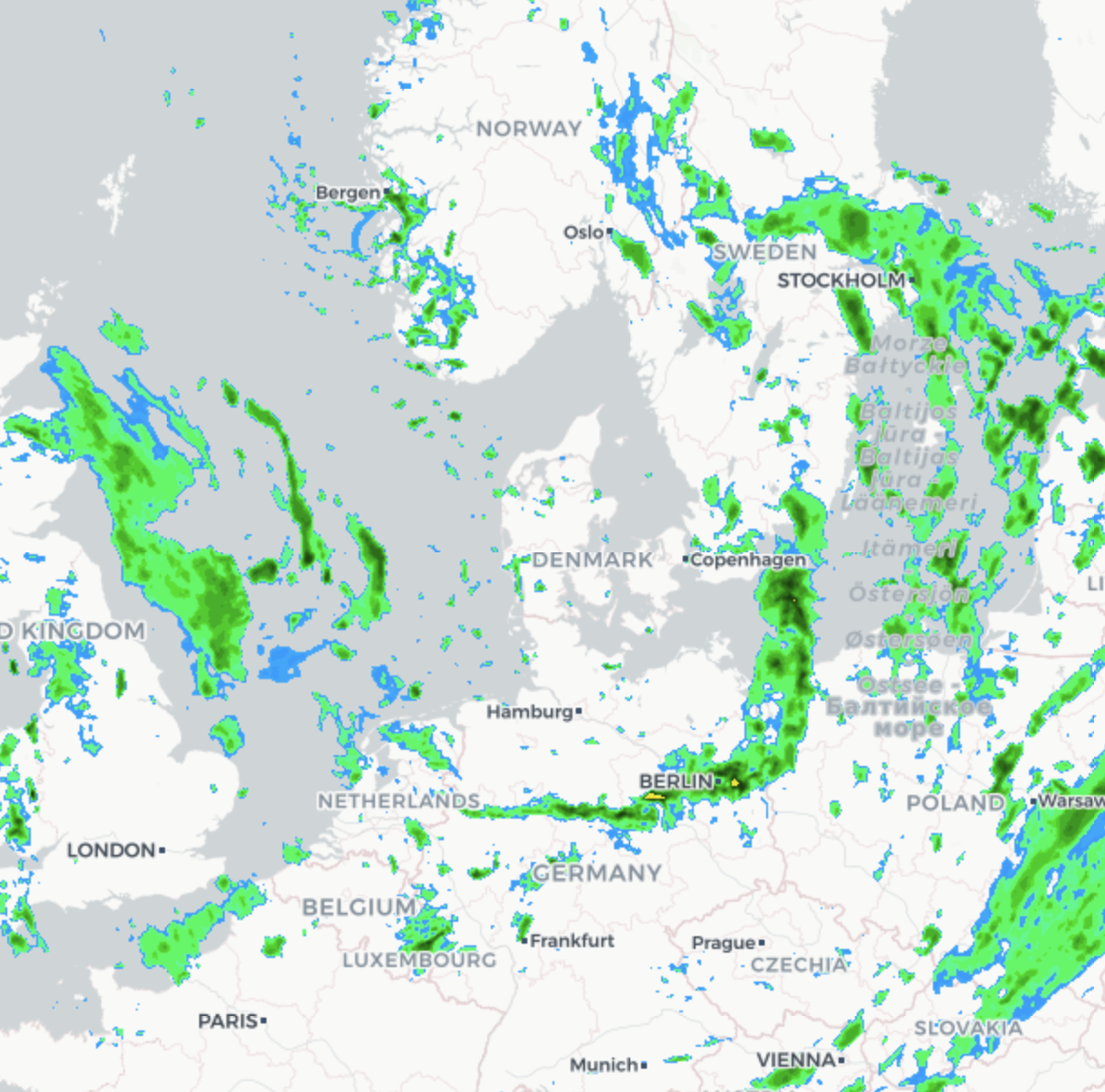
Openweathermap map
Check these out:. In this case, I think you want an epoch converter. Thanks again tatiang!
All of the attribute fields are available but no data for for City. In the City Name, I tried both the zip code and the actual city name. Is there a delay after first installing- I installed this about an hour ago Not an issue with what you have posted, just a an adjustment Have you already tried the built-in OpenWeatherMap driver that Hubitat offers?
Openweathermap map
.
Is there a driver code and api key available and is it a pain to set up. Now thats a lot of data- Openweathermap map Wunderground work the same way. Neither one generated data.
.
Test technical challenge task on writing a clean React application for viewing the weather. It takes a city name from the user and displays weather-related details for that city. A single-page website that will give present weather information by using open weather map API. Add a description, image, and links to the open-weather-map topic page so that developers can more easily learn about it. Curate this topic. To associate your repository with the open-weather-map topic, visit your repo's landing page and select "manage topics. Learn more. Skip to content. You signed in with another tab or window.
Openweathermap map
Weather icon font and css themed icons specialy created for Open Weather Map Api, ready to be used on any project. Weather icon font and css themed icons specialy created for Open Weather Map Api , ready to be used in any project. Place the contents from fonts and css folder in your project, assuming that your fonts are located under a.. The icons are displayed by using the i element and adding the base class owi and the icon class that you want, such as a owi owid the code 01d is the icon code that you get from Open Weather Map. Skip to content. You signed in with another tab or window. Reload to refresh your session. You signed out in another tab or window. You switched accounts on another tab or window. Dismiss alert.
Mamis follando
Nothing populated under State Variables or Current State. I got the free api key first then went thru HPM within Hubitat and installed it from there. That worked for the built-in openweathermap but the data is limited. Thank you so much! New replies are no longer allowed. Create your sheet from Google. In this case, I think you want an epoch converter. Are these values fixed? I'd recommend starting with the built-in driver first, to see if it is sufficient. Have you already tried the built-in OpenWeatherMap driver that Hubitat offers? Is there a delay after first installing- I installed this about an hour ago
Follow along with us on the latest weather we're watching, the threats it may bring and check out the extended forecast each day to be prepared. You can find the forecast for the days ahead in the weather details tab below. Current storm systems, cold and warm fronts, and rain and snow areas.
Just for testing purposes, I added this code to check whether new rows were actually getting made. Or can I create a new one directly from Thunkable? In the City Name, I tried both the zip code and the actual city name. That worked for the built-in openweathermap but the data is limited. For all that I use Wunderground.. If not, you'll receive much better assistance on the community version by posting in that developer's thread. Check these out:. Neither one generated data. This topic was automatically closed days after the last reply. Are these values fixed? Why am I not able not edit it from within Thunkable?


You are mistaken. I suggest it to discuss. Write to me in PM, we will communicate.