Kendo grid
All Telerik. Now enhanced with:.
I found that Kendo UI Grid is easy and more maintainable. Here I am going to write some basic usage of kendo UI Grid control which is used to work with tabular data. After reading my post, readers will able to use kendo UI grid on their application. NET MVC 4 project to manipulate tabular data and also show how to post list of data from view to controller so that it helps reader to work with master detail record on their web application. Now a question may come to your mind right!
Kendo grid
All Telerik. Now enhanced with:. Meeting the most popular and stringent requirements, they save you a ton of time and Kendo UI includes data grid components built natively for their frameworks. Looking for a. NET data grid? Learn more. Poke around at this demo to see pagers, column interactions, sort, filter, cell templates, export, and more. Part of the Grid documentation, this article will help you add a grid to your app and kick the tires. Join our own expert Alyssa Nicol as she takes you through some of the most important features of the Angular Data Grid. Integrating with other Kendo UI for Angular components is a strong advantage.
If I run my solution in debugging mode, then I will find two records are posted to server side like the following:.
All Telerik. Now enhanced with:. To try it out sign up for a free day trial. The Kendo UI for jQuery Grid component renders data in a tabular format and supports a vast range of powerful data management and customization features such as filtering , grouping , sorting , editing , and many more. This demo shows a Grid component with enabled paging, sorting, filtering, grouping, Excel and PDF export, search panel, checkbox selection, aggregates, frozen columns, and a column menu. The jQuery Grid control is part of Kendo UI for jQuery , a comprehensive, professional-grade UI library for building modern and feature-rich applications.
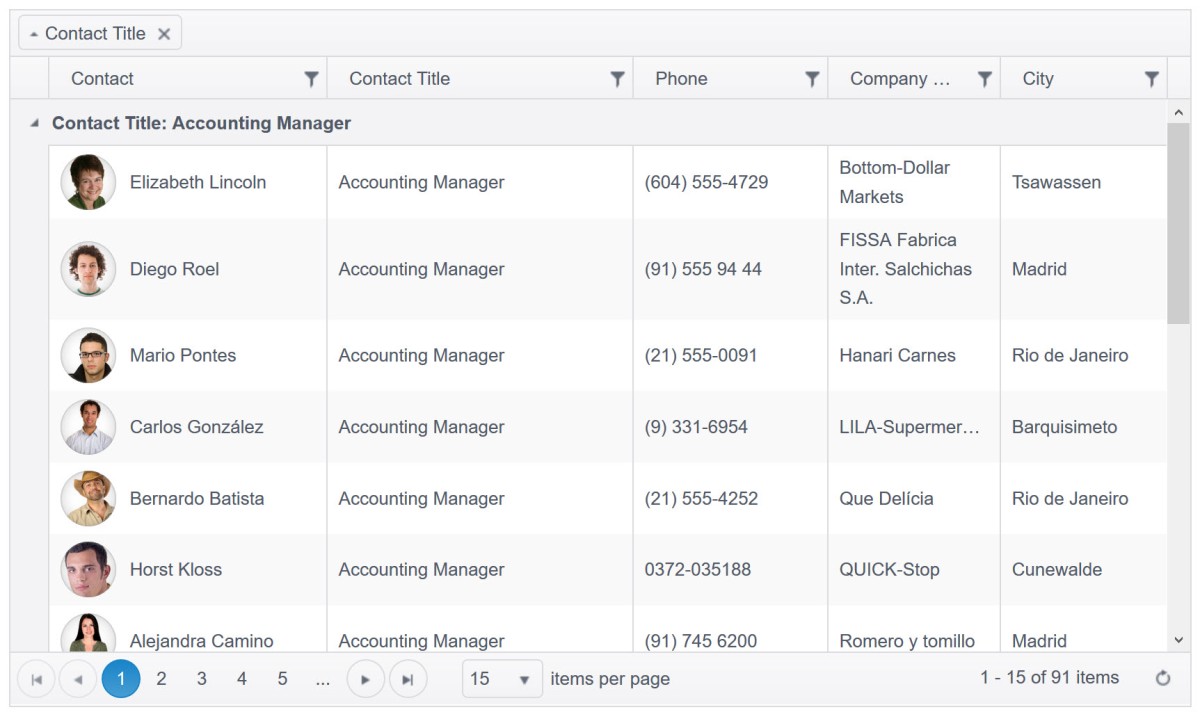
The Kendo UI grid is a powerful widget which allows you to visualize and edit data via its table representation. It provides a variety of options about how to present and perform operations over the underlying data, such as paging, sorting, filtering, grouping, editing, etc. To feed the grid with data, you can supply either local or remote data via the Kendo UI DataSource component, used as a mediator. Dojo You can make online demo and share it with others. Include kendo. Add a link tag within the head tag. Kendo-UI library is depended on Jquery. So, include kendo. You can find cdn path here for above mentioned files.
Kendo grid
All Telerik. Now enhanced with:. This results in a React data grid that delivers lightning-fast performance and is highly customizable. The following example demonstrates the React Data Grid component in action. The KendoReact Data Grid provides a wide and always growing range of built-in features that isn't limited by the list in this section. This developer-friendly feature set allows you to create beautiful and functional applications faster. At the same time, the KendoReact development team works constantly to improve the performance of the components and their capabilities. End users can easily display only the data they need with the help of the built-in filtering, which you can customize further by using the supplied configuration options. Read more about the React Data Grid filtering
Time difference between uk & usa
Poke around at this demo to see pagers, column interactions, sort, filter, cell templates, export, and more. Unfortunately, the Angular Material Table has no support for virtualization. The Grid provides options for displaying only those data records which meet specified criteria and also for additionally customizing its filtering behavior by using its built-in filter templates or reusable custom filter components. The package provides Intl Pipes for transforming locale values. Read more about the keyboard navigation of the Grid Fluent Theme. The Kendo UI for Angular library has a well-documented API, and its site has an assortment of guides, tutorials, and support documents. Here grid is a table id. Grouping —The Grid enables you to group its data by using row templates and while paging is enabled. While there exist tables like the Angular Material Table that can handle some basic tasks, the majority lack these crucial features. Its kendoGridBinding data binding directive specifically handles paging in the grid. View the source code of the demos from the library or directly adapt, and edit them and their theme appearance in Kendo UI for jQuery Dojo or ThemeBuilder. But it is difficult to find common operations altogether from Kendo documentation.
All Telerik. Now enhanced with:.
A complete demo can be found here. The jQuery Grid control is part of Kendo UI for jQuery , a comprehensive, professional-grade UI library for building modern and feature-rich applications. The Grid features built-in and custom data-binding directives, which encapsulate the logic for handling data operations such as sorting and filtering out-of-the-box. Spanned columns are added using the kendo-grid-span-column element. Now enhanced with:. The directive adds filter input fields to each column and allows you to filter text, dates, numbers, and boolean values. In this section, I will show some examples of using kendo Grid so that we can solve above problems. Each data grid is part of a vast library of integrated components. Filtering —You can control the filtering functionality of the Grid and implement header row, checkbox, and custom menu filtering. We can easily present Boolean data using check box. Although Angular Material is one of the most popular component libraries which also offers a table, it lacks some crucial data handling features. If you wish, you can customize the filter to be presented as menus or pop-ups. Read more about filtering the Grid records


0 thoughts on “Kendo grid”