Ionic 4 background image
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community. Already on GitHub?
A common UI design that is applied to many mobile applications is to have an image serve as the background. This is a question that I see asked multiple times on the Ionic Forums, so I thought I would take a moment and outline the best approach to achieving this effect. Here, I will set the image to reference a bg. But what if you wanted that image to be used across all of the pages? You could then move the code to the global.
Ionic 4 background image
.
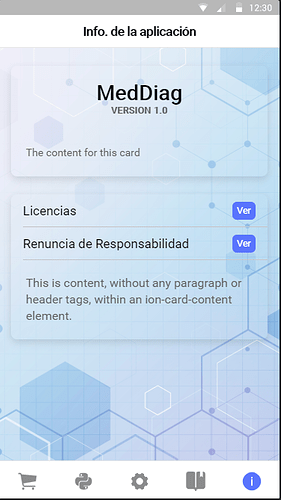
Prototype A. The answer is to have the body tag be the element that we attach our image to.
.
Ionic provides several global variables that are used throughout components to change the default theme of an entire application. Application Colors are useful to change the look of most of the Ionic components, and Stepped Colors are used as variations in some of the Ionic components. The application colors are used in multiple places in Ionic. These are useful for easily creating dark themes or themes that match a brand. It is important to note that the background and text color variables also require a rgb variable to be set in rgb format. See The Alpha Problem for an explanation of why the rgb property is also needed. After exploring different ways to customize the Ionic theme, we found that we couldn't use just one background or text color.
Ionic 4 background image
Ionic 4 is mostly used as a UI framework, it can be easily customized and changed according to the requirements. Ionic 4 uses Shadow DOM which is a web component standard. It allows you to seperate internal components of a customized element, and it also makes it easier for the ionic team to maintain the framework since you cannot style the elements that are inside the shadow DOM, except by using CSS custom properties. Further information about that will be provided later in the article. In ionic 4 every page will contain its own scss file, you can create different css classes or use id selector to style your page. These scss files will only change the style of a particular page. Also the scss file of every page is declared inside the Component decorator, example:.
Disfraz casero del mar
Without a reliable code reproduction, it is unlikely we will be able to resolve the issue, leading to it being closed. So, in the global. This issue has been labeled as needs reproduction. The text was updated successfully, but these errors were encountered:. Notifications Fork HardikDG commented Jun 9, Sorry, something went wrong. Thank you for using Ionic! What device are you testing this on? But what if you wanted that image to be used across all of the pages? Sign up for free to subscribe to this conversation on GitHub. Sign me up. You could then move the code to the global. Steps to reproduce: Create a page with ion-content set with background-image like below -.
Backdrops are full screen components that overlay other components.
To solve this, we need to override that with:. Already have an account? New issue. Sign in. Notifications Fork Sign me up. What device are you testing this on? This is due to the fact that the ion-content component that we have targeted with our CSS, is being destroyed when we navigate from screen to screen. You switched accounts on another tab or window. All reactions. Log in now. Since this is now being applied a global level, we need to adjust the url path:. Reload to refresh your session. Learn how your comment data is processed. You signed out in another tab or window.


I consider, that you are not right. I suggest it to discuss. Write to me in PM, we will communicate.
This rather valuable opinion