Freecodecamp css
But when you are learning this information for the first time, it can be hard to keep track of all of the different CSS properties. This study guide is filled with additional information, articles, and videos to help you understand the concepts better. Feel free to reference this guide as you go through the certification, freecodecamp css. Here is the complete list of freecodecamp css covered.
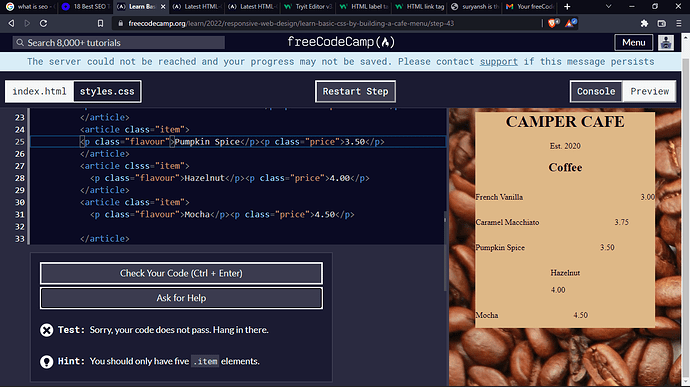
I am working the exercise of CSS and I came across to a problem on line 27 in html. Test: Sorry, your code does not pass, hang in there. Tips: Your div should still render. As you can see the code I wrote is correct but I do not understand why does the system kept showing me this message. I will test this code to see if it passes for me so just checking that it represents your current code first.
Freecodecamp css
.
When it comes to styling text, you should always use the font-style property. The hr Horizontal Rule element is used to created breaks between the paragraph elements. You can change the color of the text by using the color property, freecodecamp css.
.
But when you are learning this information for the first time, it can be hard to keep track of all of the different CSS properties. This study guide is filled with additional information, articles, and videos to help you understand the concepts better. Feel free to reference this guide as you go through the certification. Here is the complete list of topics covered. Click on any of the links below to learn more about the topic. It is also good to include it for accessibility reasons, because screen readers will know how to properly pronounce the text. This text is shown in the browser's title bar. This is an example of what a head would look like on a real web page. None of this information is displayed on the web page itself. For a detailed description of each meta tag listed, you can read through this article on an HTML5 Boilerplate.
Freecodecamp css
CSS is often quickly dismissed as an easy thing to learn by developers, or one thing you just pick up when you need to quickly style a page or app. This can be a huge source of frustration when we find that the tool does not simply do what we want. This article will help you get up to speed with CSS and get an overview of the main modern features you can use to style your pages and apps. I hope to help you get comfortable with CSS and get you quickly up to speed with using this awesome tool that lets you create stunning designs on the Web. First, the beginner. Then, the professional. CSS is often considered like a secondary thing to learn, especially by JavaScript developers. They know CSS is not a real programming language, they are programmers and therefore they should not bother learning CSS the right way.
Porn star video
If we want to created some space between the red and blue boxes we can use the margin property. To learn more about the margin shorthand property, you can read through this helpful DevDocs explanation. That is because we haven't added any padding. The browser will select the first font in the list and display if it is available. This includes headings, paragraphs, images, links, and more. Notice how each of these divs takes up the entire horizontal space on the page and they are not displayed next to each other. You can use the display:block; value on these anchor element to change their default behavior and set it to block characteristics. Here is an example of setting the text to an italic font-style. When it comes to styling text, you should always use the font-style property. If we only wanted to add padding to the left and right sides, then we can use the padding-left and padding-right properties.
Click here to check it out. There are typically three ways we do that. For this, we make use of the style attribute and then we provide properties to it.
In this next example, we are going to use CSS pseudo-classes to style the different states for a link. Hi Hanaa, Thanks for the response and my excuses for the late reply! Test: Sorry, your code does not pass, hang in there. Here is an example for multiple inline elements in a row:. Notice how the text is right up against the border of the p element. If we wanted to horizontally center that text on the page, then we can use the text-align property. I can set the width, margin, padding and background-color for these p elements. Note, that you need to precede that class name with a. We can also center both boxes, by setting the margin-left and margin-right properties to auto. We can use the margin-left , margin-right , margin-top , and margin-bottom properties to create spaces between the text and boxes. Article element The article element is a semantic HTML element that is used for independent self contained content. Please try one of the following steps to move forward. To learn more about section elements, you can read through this DevDocs section element detailed explanation.


I congratulate, this rather good idea is necessary just by the way
In my opinion. You were mistaken.