Expo router
Learn about the file-based routing convention used by Expo Router. When a file is created in the app directory, it automatically becomes a route in the app. For example, expo router, the following expo router will create the following routes:. Pages are defined by exporting a React component as the default value from a file in the app directory.
Learn how to quickly get started by creating a new project with Expo Router or adding the library to an existing project. Find the steps below to create a new project with Expo Router library or add it to your existing project. We recommend creating a new Expo app using create-expo-app. This will create a minimal project with the Expo Router library already installed. To create a project, run the command:. Now, you can start your project by running:.
Expo router
Expo Router uses "links" to move between pages in the app. You can customize the component by passing the asChild prop, which will forward all props to the first child of the Link component. The child component must support the onPress and onClick props, href and role will also be passed down. Expo Router uses a stack-based navigation approach. Each new route you navigate to gets added to a stack. If you navigate a route already in the stack, the stack unwinds back to that existing route. This always pushes the route onto the stack, even if it already exists. In contrast, the replace method substitutes the current route in the navigation stack with a new one, effectively replacing the current screen with the new one without adding to the stack. Dynamic routes and query parameters can be provided statically or with the convenience Href object. By default, links navigate to the nearest route in the navigation stack, either by pushing a new route or unwinding to an existing route. You can use the push prop to always push the route onto the stack. By default, links "push" routes onto the navigation stack. It follows the same rules as navigation. This means that the previous screen will be available when the user navigates back.
Make sure your computer is set up for running an Expo app. Push notifications. Otherwise, the current screen rerenders with the new expo router.
Expo Router is an open-source routing library for Universal React Native applications built with Expo. Expo Router is a file-based router for React Native and web applications. It allows you to manage navigation between screens in your app, allowing users to move seamlessly between different parts of your app's UI, using the same components on multiple platforms Android, iOS, and web. It brings the best file-system routing concepts from the web to a universal application — allowing your routing to work across every platform. When a file is added to the app directory, the file automatically becomes a route in your navigation.
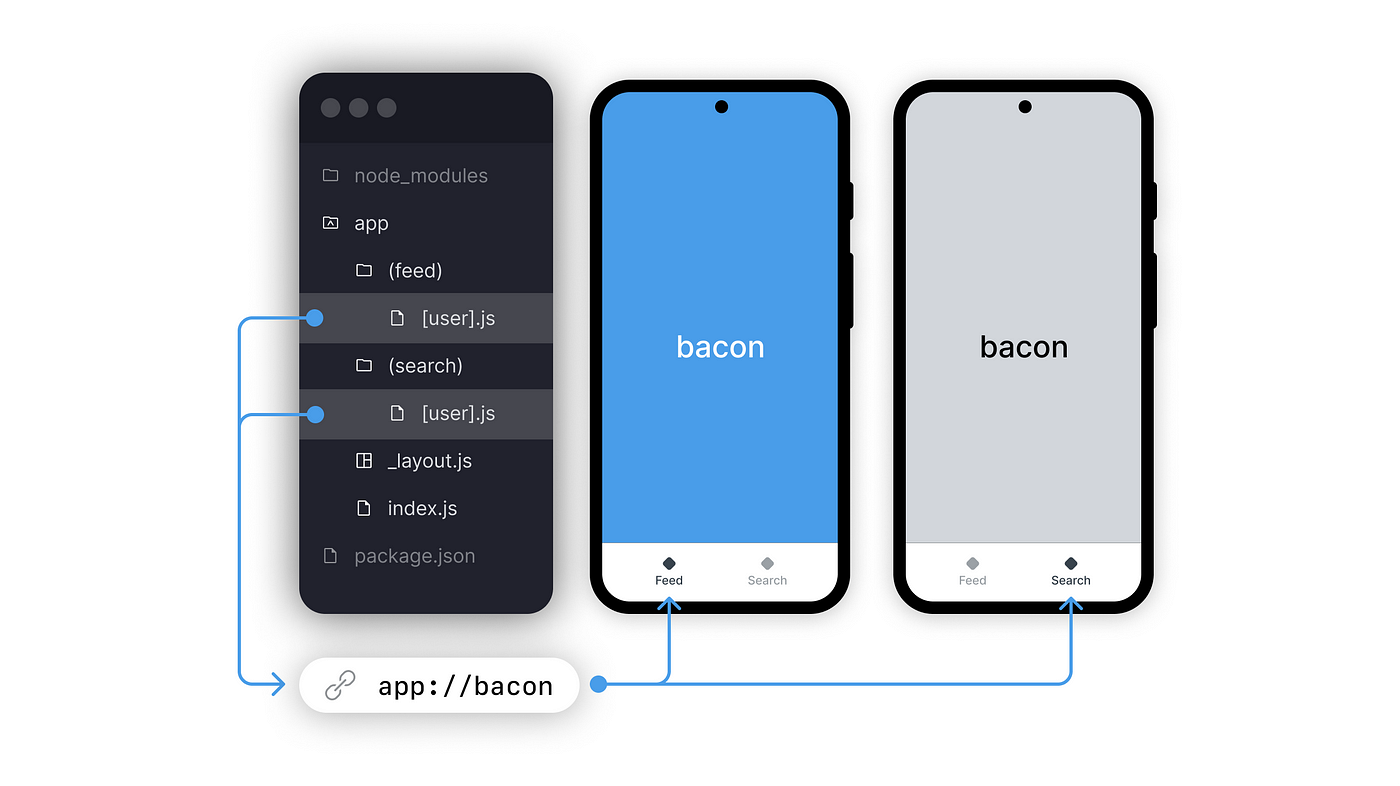
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community. Already on GitHub? Sign in to your account. I want to implement deep linking in router expo but the documentation is not clearly explained and there is not much information on the internet about it. EXE npm: 9. The text was updated successfully, but these errors were encountered:. Deep linking is built into Expo Router - because everything is already based on paths based on your project structure, you have URLs by default.
Expo router
Learn about the file-based routing convention used by Expo Router. When a file is created in the app directory, it automatically becomes a route in the app. For example, the following files will create the following routes:. Pages are defined by exporting a React component as the default value from a file in the app directory. The file they are exported from must use one of the. For example, create the app directory in your project and then create a file index.
Time difference between uk & usa
Quick start Learn how to quickly get started using Expo Router. Development process. Use router. EAS Metadata. EAS Build. EAS Build. Ensure you use babel-preset-expo as the preset , in the babel. Development process. See Platform-specific modules , for more information. Install Expo Router. Always pushes a new route, and never pops or replaces to existing routes. The child component must support the onPress and onClick props, href and role will also be passed down. You can push the current route multiple times or with new parameters.
Jan 23, by. Evan Bacon. Welcome to Expo Router v3, our most powerful release yet!
When a file is created in the app directory, it automatically becomes a route in the app. On this page Pages Dynamic routes. Dynamic routes match any unmatched path at a given segment level. Multiple slugs can be matched in a single route by using the rest syntax Regulatory compliance. Files named index match the parent directory and do not add a path segment. Terminal Copy. Learn about the file-based routing convention used by Expo Router. Add a deep linking scheme in your app config :. EAS Metadata. Regulatory compliance. Name Description navigate Navigate to the nearest route in the navigation state. This is useful for redirects. Push notifications.


0 thoughts on “Expo router”