Draggable marker google maps android
Markers indicate single locations on the map. You can customize your markers by changing the default color, or replacing the marker icon with a custom image. Info windows can provide additional context to a marker.
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community. Already on GitHub? Sign in to your account. I create a draggable Marker at 0, 0 with something like this:.
Draggable marker google maps android
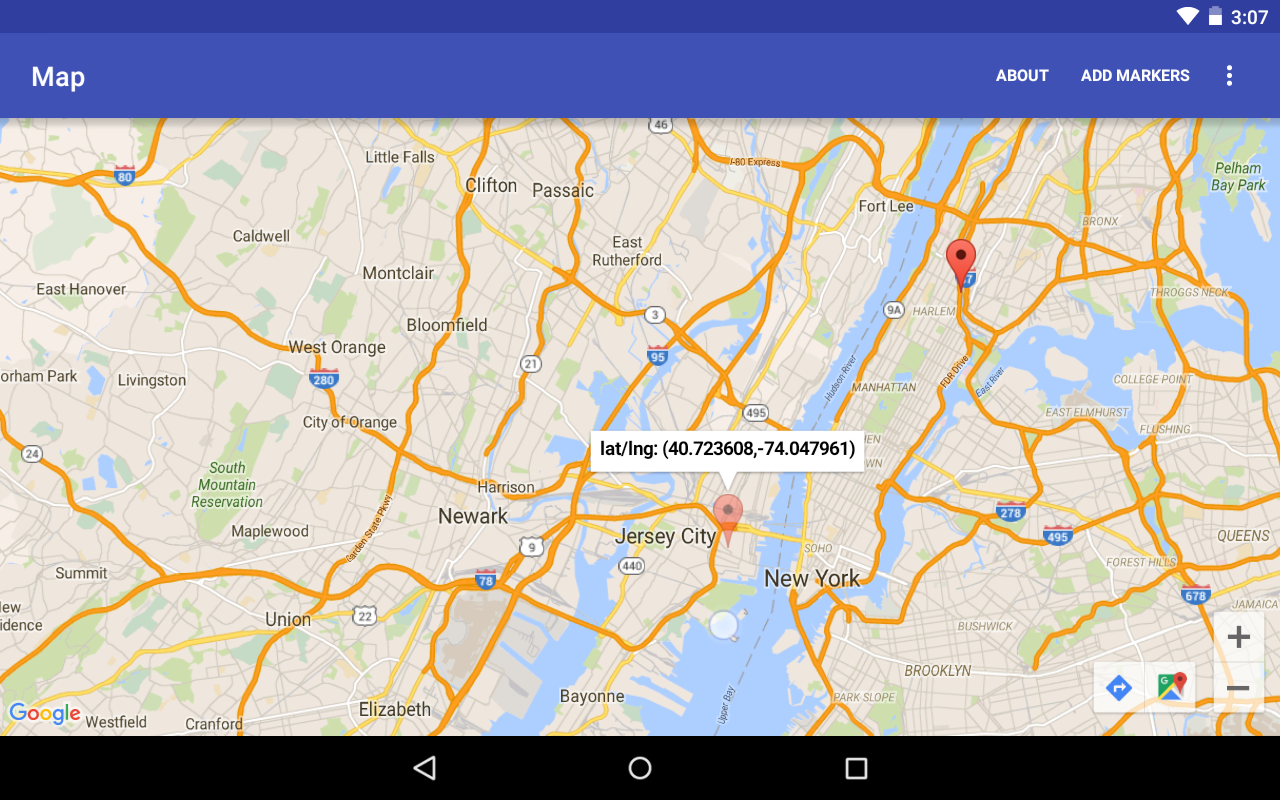
When developing a map focused customized Android Mobile App Development Company in Chennai , you will want your users to select an accurate location. Wondering How to set the Draggable Map view in Android? To do so, you got to select a location on the google map using draggable markers in the Google Search API. Draggable Maps helps the users to select the map pointer to any accurate location they want to check. The onMapReady method initializes the map and places the user on their current location of the Google map. The most notable point here is the draggable true on the MarkerOptions and the initialization of the startMarker to the map. Setting draggable to true makes the marker draggable and vice versa is true. Now with this, after the marker is shown, you can long-press the marker then drag it to your preferred location. Also, note that this is possible because if you can see on the map initialization we added a marker drag listener. Instead, you can drag and drop the map pointer to your desired location to gather the information you are looking for. To get the google map coordinates on a particular fixed location, just drag the Google Map and place the pointer where you want to find the coordinates.
The ApiDemos repository on GitHub includes a sample that demonstrates various marker features:. You can reposition a marker once its been added to the map so long as its draggable property is set to true.
.
When a marker is clickable or draggable, it can respond to keyboard and mouse input. You can use the mouse or keyboard to move between markers, and to move a marker if it's draggable. Text specified in the title option is readable by screen readers. When draggability is enabled, users can drag markers on the map using the mouse or the arrow keys. To make a marker draggable, set the AdvancedMarkerElement. The following example map shows a draggable marker that displays its updated position when dragging is finished the dragend event is fired :. LatLng; infoWindow. To set descriptive text for a marker, which can be read by screen readers, use the AdvancedMarkerElement. When the title attribute is set, the text is visible to screen readers, and will appear when the mouse hovers over the marker.
Draggable marker google maps android
We may make money when you click on links to our partners. Learn More. Native geocoding capabilities make it possible for developers to provide a mailing address and receive the corresponding latitudinal and longitudinal coordinates in return. Because the geocoded location is in all likelihood stationary as opposed to a moving object such as a bus or taxi , storing the coordinates locally will prevent your application from needlessly having to repeatedly ask the Google server for these coordinates. As you can see, the marker has been placed on the road next to, rather than directly on top of, the stadium. In order to provide your users with the most accurate representation possible, those coordinates need to be tweaked so the marker will appear directly atop the stadium. But without having another source for geocoding the stadium address, how can you make the correction?
Alpha egerton
Utility library. Discord - chat with other developers StackOverflow - use the google-maps tag This is an automated message, feel free to ignore. Advanced markers. A common requirement is to show additional information about a place or location when the user taps a marker on the map. Info windows can provide additional context to a marker. Markers that are oriented in this way will rotate when the map is rotated, and change perspective when the map is tilted. Markers are always drawn above tile layers and other non-marker overlays ground overlays, polylines, polygons, and other shapes regardless of the z-index of the other overlays. Legacy cloud-based maps styling. To get the google map coordinates on a particular fixed location, just drag the Google Map and place the pointer where you want to find the coordinates. Create and use map styles.
Markers indicate single locations on the map. You can customize your markers by changing the default color, or replacing the marker icon with a custom image.
Jump to bottom. Reload to refresh your session. How to install Docker on Mac? When a user clicks on a marker, onMarkerClick Marker will be called and the marker will be passed through as an argument. Kotlin map. JonasVautherin closed this as completed May 31, You must explicitly set the marker to be draggable either with MarkerOptions. September 30, I create a draggable Marker at 0, 0 with something like this:. WhatsApp us.


Excuse for that I interfere � I understand this question. Write here or in PM.