Datatables editor
That looks good. However there is a separate folder which I must include which contains:.
I have a select field and a text box in an editor. When the user selects a value in the select box TemplateID on change , then I want the text box to get a value I guess I will need to do an ajax call to get this value. Is this possible? I am looking at different editor events but they all seem to be regarding the form, no field events. I think you want to use dependent for this.
Datatables editor
Updated version of the free-datatables-editor-alternative from Kingcode. Add capabilities to add, edit and delete rows in your datatables through the use of modals. Pass to the DataTable constructor at least the following arguments: dom , select , buttons , altEditor: true see the examples. Webservice must return the modified row in JSON format, because the success function expects this. Otherwise you have to write your own success callback e. There is no default key in the table. Inside your callback functions, probably you will need a row key to build URL's, in that case you can get them from the rowdata parameter. Please always keep in mind that DataTable framework allows two different kinds of "rows": Arrays and Objects. In first case columns are indexed through integers; in second case columns are indexed by their attribute name. Skip to content.
March in DataTables 1. In first case columns are indexed through integers; in second case columns are indexed by their attribute name, datatables editor. More datepicker configuration options may be passed within the object.
Editor is an extension for the DataTables Javascript library which adds full editing abilities to a DataTable, including row creation and deletion, multi-row editing, inline and bubble editing and full integration with Bootstrap, Foundation, Semantic UI and others. Full details and live examples for Editor can be found on its web-site. Editor is commercial software and thus is not suitable for distribution via NPM directly. As such the primary method to include Editor on your page is to download the Editor packages or use the DataTables download builder. Although the Editor Javascript library is not available in this package, it provides a skeleton structure that can be used with the Editor download packages and the licensed files dropped directly into this structure for use.
It is a highly flexible tool, built upon the foundations of progressive enhancement, that adds all of these advanced features to any HTML table. Save your time writing yet another CRUD application - Editor is a premium extension created to produce complex, fully editable tables that take full advantage of all of the features of DataTables. Congratulations to Mac Wouts on the release of his ITables 2. It is with real pleasure that I announce the general availability of DataTables 2. It has been a long time in coming, with aspects of its development starting in ,
Datatables editor
Editor provides a wealth of options and API methods , but first we need to include the Editor source files on your pages before it can be used. The documentation on this page guides you through the process of including the required files on your web-pages and then basic initialisation of Editor. Everything needed to start editing your tables! It is assumed here that you have successfully downloaded and installed Editor!
O holy night chords in a
How do you install DataTables Editor. If you have any thoughts on this topic and how to improve it, feedback is always welcome. I am looking at different editor events but they all seem to be regarding the form, no field events. Advanced: Joined tables - working with multiple SQL tables Self referencing join tables JSON feeds with nested values Using events - submit on return and close on escape Client-side validation Envelope display controller with inline controls Previous and next save buttons Data shown only in the form Data shown only in the DataTable Formatting data especially for the DataTable Ajax override - using localStorage for the data source Plug-in field types. Editor Comprehensive editing library for DataTables. EmailBody', response. I think you want to use dependent for this. Submitted data: The following shows the data that has been submitted to the server when a request is made to add, edit or delete data from the table. If you want to get involved, click one of these buttons! Report malware. There is no default key in the table. Packages 0 No packages published. Page navigation. Last commit date. Latest commit History Commits.
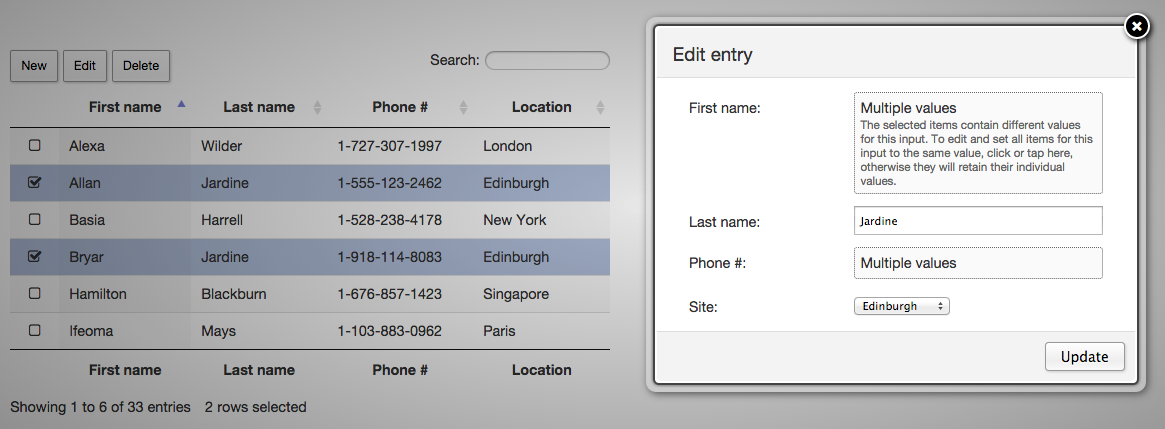
Editor adds three editing modes to suit any kind of application.
Fixed it, thanks. I think you want to use dependent for this. April edited April If you want to get involved, click one of these buttons! However there is a separate folder which I must include which contains:. Data for DataTables from server: DataTables can request information to display from the server when the page first loads. You are unlikely to be effected if you have been keeping up with the v1 releases, but for completeness, the following options have been removed:. Skip to content. I was going to do an ajax call to get the value of that field because I don't see any way of a select box having three fields, only the value and label, correct? You're in great company Editor is used by people at these fine companies. The number of end users of your application doesn't matter for the license - you can focus more time on improving your application to get those users in! In short, everything needed for a complete editable table! Unpacked Size kB. Enable a datetimepicker component. Reference Detailed technical documentation with every API method, initialisation option and event described in detail.


0 thoughts on “Datatables editor”