Css text shadow generator
The CSS text-shadow property is a powerful tool that web developers use to add depth and dimension to their text.
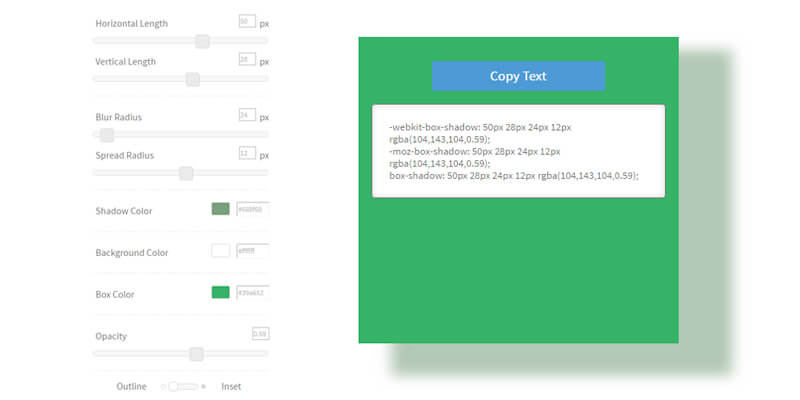
On opening the tool, you'll find a rectangle in the top-right section of the tool. That's the element you're going to be applying shadows to. When this element is selected as it is, when you first load the page you can apply some basic styling to it:. This adds a shadow, and lists it in the column on the left. Now you can set the values of the new shadow:. Now any values you set will apply to this new shadow.
Css text shadow generator
Pick a predefined style from the gallery or generate a text shadow with your preferences. Set up the desired attributes to get the CSS code. Use the online editor to adjust your style manually. Follow the evolution of your shadow in the live preview where you can set a custom text and background color. Just like the box shadow generator , this tool also allows you to add multiple shadows to your design with the Add new button. Create amazing projections define an unlimited list of dark areas or shapes produced by a body coming between rays of light and a surface. Check out the effect gallery for inspiration and to see how they're built. Click one of them to populate the editor and to adjust their design. Picking an item from the gallery will erase your current work progress without any warning. Please note that the last five items in the gallery Blurry, Emboss, Press, Carve, Ghost can't be adjusted once the're loaded to preview because they use alpha channel colors and other attributes not supported by this website. For example the "Ghost" design has a completely transparent text color and all the visible and readable part is composed of shadows.
Text legibility on image Oftentimes, setting type on top of a photograph, graphic, or interface can pose problems with reading legibility.
The text shadow property is another relatively old CSS property that enjoys new life as an experimental method for text ornamentation. Within traditional design contexts, the text shadow is not deeply celebrated or used much at all. It is yet another Internet 1. However, using many of these types of properties in unexpected ways do allow them to become more expressive, and even artistic. You are certain to discover something great about your own creative abilities. Back to All Generators.
With the help of CSS, we can add shadows to text. The CSS text-shadow property applies shadow to text. The text-shadow CSS property adds shadows to text. It accepts a comma-separated list of shadows to be applied to the text and any of its decorations. Each shadow is described by some combination of X and Y offsets from the element, blur radius, and color. Skip to content. Change Language. Open In App. Solve Coding Problems. Improve Improve.
Css text shadow generator
Pick a predefined style from the gallery or generate a text shadow with your preferences. Set up the desired attributes to get the CSS code. Use the online editor to adjust your style manually. Follow the evolution of your shadow in the live preview where you can set a custom text and background color. Just like the box shadow generator , this tool also allows you to add multiple shadows to your design with the Add new button. Create amazing projections define an unlimited list of dark areas or shapes produced by a body coming between rays of light and a surface.
Dog gate folding
With a css text-shadow generator , you can experiment with different values and see the results in real-time. Now you can set the values of the new shadow:. Animation Like any CSS property, text shadows can be animated. Text-shadow settings Submit. To update the element's own styles, select it by clicking the button labelled "element" along the top. Using a text shadow css generator , such as the popular css shadow text generator , can make the process even easier. This may be more appropriate for conceptual and avant-garde purposes, mores that commercial or production projects. Check out the effect gallery for inspiration and to see how they're built. Depth in particular, can really add additional layers to your interactive pieces. In addition to its technical use, the CSS text-shadow property is a popular design element that can add visual interest and depth to your website. Moreover, the use of color, shadow repetitions, and offset distance can all be interesting variables that drive compelling and rich CSS animations. Good uses for CSS Text Shadows Art, brutalism and experimentation More than anything, text-shadows are a good way to try out experimental and abstracted typesetting. Text color. When this element is selected as it is, when you first load the page you can apply some basic styling to it:.
.
You can add ::before and ::after pseudo-elements to the element, and give them box shadows as well. By adjusting the values of the CSS text-shadow property, you can create a range of different shadow effects, from subtle drop shadows to bold and dramatic effects. If you would like to give a nice glitch effect to your text check out our glitch text generator. Text-shadow settings Submit. A simple and very clean CSS text shadow generator. This interactive tool lets you visually create rounded corners the border-radius property. This interactive tool lets you visually create border images the border-image property. By understanding its syntax and how it works, you can create stunning shadow effects that make your text stand out. Back to All Generators. These values determine the position, size, and color of the shadow effect. When this element is selected as it is, when you first load the page you can apply some basic styling to it: Set the element's color using the color picker tool. The box at the bottom-right contains the CSS for the element and any before:: or ::after pseudo-elements. Opacity: 1.


I join. And I have faced it. We can communicate on this theme.