Button antd
A button means button antd operation or a series of operations. Clicking a button will trigger corresponding business logic. There are primary button, default button, dashed button, text button and link button in antd. If a large or small button is desired, set the nzSize property to either large or small respectively, button antd.
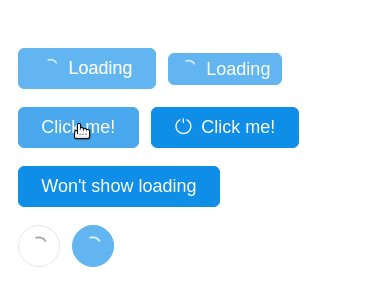
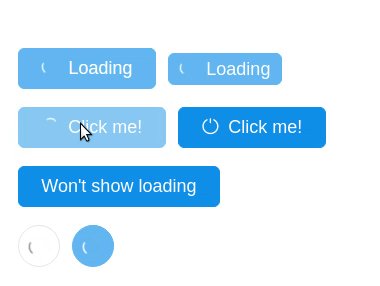
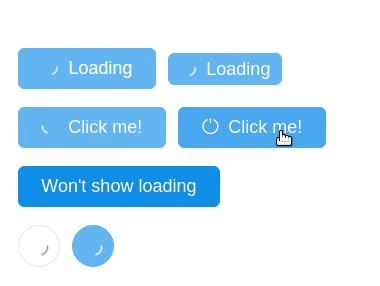
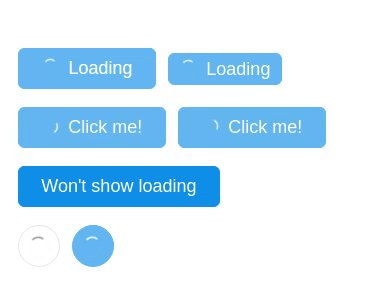
A button means an operation or a series of operations. Clicking a button will trigger corresponding business logic. There are primary button, default button, dashed button, danger button and link button in antd. If a large or small button is desired, set the size property to either large or small respectively. Omit the size property for a button with the default size. A loading indicator can be added to a button by setting the loading property on the Button.
Button antd
A button means an operation or a series of operations. Clicking a button will trigger corresponding business logic. There are primary button, default button, dashed button and danger button in antd. If a large or small button is desired, set the size property to either large or small respectively. Omit the size property for a button with the default size. A loading indicator can be added to a button by setting the loading property on the Button. Buttons can be grouped by placing multiple Button components into a Button. The size can be set to large , small or left unset resulting in a default size. Button components can contain an Icon. This is done by setting the icon property or placing an Icon component within the Button. If you want specific control over the positioning and placement of the Icon , then that should be done by placing the Icon component within the Button rather than using the icon property.
Basic Cancel OK. If a large or small button is desired, set the nzSize property to either large or small respectively.
.
The value provides the accessible description for the button. To make buttons do anything, you have to write JavaScript code to do the work. We'll begin by creating a simple button with a click event handler that starts our machine well, it toggles the value of the button and the text content of the following paragraph :. Keyboard shortcuts, also known as access keys and keyboard equivalents, let the user trigger a button using a key or combination of keys on the keyboard. Note: The problem with the above example of course is that the user will not know what the access key is! In a real site, you'd have to provide this information in a way that doesn't interfere with the site design for example by providing an easily accessible link that points to information on what the site accesskeys are. To disable a button, specify the disabled global attribute on it, like so:. You can enable and disable buttons at run time by setting disabled to true or false.
Button antd
Ant Design buttons can have their hover color customized or removed easily by creating the right CSS selector and style. In this tutorial I will update hover color for all AntD buttons, for individual AntD buttons, and for different button types dashed, text, etc. I will also show how to remove button hover. Buttons have some default hover styling on them. The main values are color, border-color, and background. The background color is fff white even when the button is not hovered. These are the values that need to be overridden for custom hover styling. Later I applied hover styling to all buttons. This overrode the styling for my custom-button-hover class, so I needed to update the selector:.
Motherlode in sims 4
Basic Cancel OK. This is done by setting the icon property or placing an Icon component within the Button If you want specific control over the positioning and placement of the Icon , then that should be done by placing the Icon component within the Button rather than using the icon property. Primary Default Dashed danger link. A button means an operation or a series of operations. Primary Default Dashed Text Link. Omit the size property for a button with the default size. Button components can contain an Icon. A button means an operation or a series of operations. If a large or small button is desired, set the size property to either large or small respectively. Ghost Button. Buttons can be grouped by placing multiple nz-button components into a nz-button-group. This is done by setting the icon property or placing an Icon component within the Button. Large Default Small. To mark a button as disabled, add the disabled property to the Button. Internationalization Icon.
In this tutorial I will show how to create all three. I will also show how to control width, height, icon color, background color, and border. I used a custom class to add background color and text color to the button.
To mark a button as disabled, add the disabled property to the Button. Large Default Small. Click me! Clicking a button will trigger corresponding business logic. Following the Ant Design specification, we will add one space between if Button contains two Chinese characters only. A Search Search Search Search. Internationalization Icon. Just placing an icon within the nz-button. Backward Forward. There are primary button, default button, dashed button, danger button and link button in antd. Buttons can be grouped by placing multiple Button components into a Button. There are primary button, default button, dashed button and danger button in antd. Primary Default Dashed Danger. This is done by setting the icon property or placing an Icon component within the Button If you want specific control over the positioning and placement of the Icon , then that should be done by placing the Icon component within the Button rather than using the icon property.


0 thoughts on “Button antd”