Bump map online
Load the images into a Light Scan node ShaderMap generates rendering maps from the scanned object! High quality rendering maps generated quickly and accurately.
This website lets you create normal maps from height maps for free. All normal map textures you create are your own. Textures are not saved on the server and all scripts are running on your Browser. Afterwards check the preview window and download your own normalmap. Additionally you can adjust and download displacement and ambient occlusion maps The preview window shows a 3D-model with several different maps. If you have further questions, just give feedback to the mail-adress on the webpage. Normal Maps are textures that inherit depth information of a surface.
Bump map online
.
Textures are not saved on the server and all scripts are running on your Browser.
.
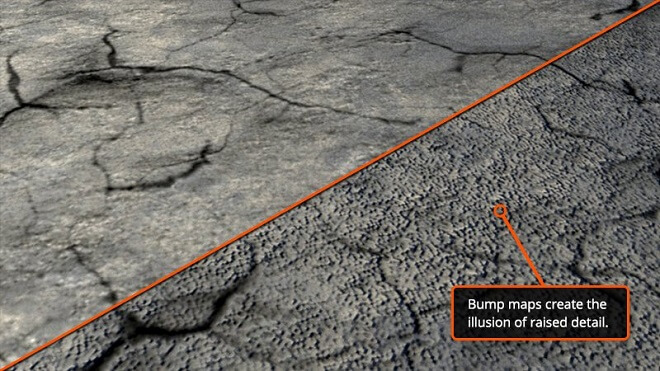
Bump mapping means that you provide a special texture called normal map that describes a small features on the surface like scratches, bumps etc. The normal map texture is used when calculating lighting. In effect you have a real-time realistic surface that looks a bit rough , just like most real objects are. Simply export your model to the glTF or X3D format making sure that they indicate the normal map usage correctly. BumpMapping property. Note that this is ignored behaves like bmNone if the normal map is not provided for a particular material.
Bump map online
I remember back in the PS2, Gamecube, Xbox days gaming enthusiasts were crazy about bump-mapping and normal mapping. Specifically, the term "bump-mapping" jumps out as a popular buzz-word and while I had an intuition for what it was, I finally took a look at how they actually worked. These are special textures that change the way light hits a surface to approximate detailed geometry.
Mark 600 lb life
They can enhance the optical illusion of depth significantly and are especially useful on flat surfaces, that have several bumps or cracks. ShaderMap takes full advantage of multi-core systems to produce sharp and detailed maps. Speed and Memory Maps are rendered using 32 bit floating point pixels and stored in 16 bit memory to ensure both speed and efficient memory usage. Sobel Scharr. They don't change the structure of the model and have nearly no impact on performance. Height map This texture contains the distance "height" from "floor". To generate normal maps from photos, you need four specific pictures of the same surface. High quality rendering maps generated quickly and accurately. Download Now. If you don't use a tripod you probably have to align and crop the pictures before using them. Normal Maps are textures that inherit depth information of a surface. You can also click on each image to select a file. This texture contains the distance "height" from "floor". Batch mode. It's that easy.
Load the images into a Light Scan node ShaderMap generates rendering maps from the scanned object! High quality rendering maps generated quickly and accurately.
Textures are not saved on the server and all scripts are running on your Browser. Click any of the images below to see full size images rendered in ShaderMap. Try it out and give feedback! Load a 3d model into the project grid and render normal maps, AO, curve, color ID, and depth from the model geometry. The brighter the pixel, the further away more depth. Please wait, loading It's that easy. Keep in mind that the light origin, shown inside the viewport, is in the center! If you don't use a tripod you probably have to align and crop the pictures before using them. To generate normal maps from photos, you need four specific pictures of the same surface. Load the images into a Light Scan node ShaderMap generates rendering maps from the scanned object! Speed and Memory Maps are rendered using 32 bit floating point pixels and stored in 16 bit memory to ensure both speed and efficient memory usage. Also, all of the four pictures must have the same resolution. Batch mode. Download Now.


I apologise, but it not absolutely approaches me. Perhaps there are still variants?