Bootstrap tabs codepen
W3Schools offers a wide range of services and bootstrap tabs codepen for beginners and professionals, helping millions of people everyday to learn and master new skills. Create your own website with W3Schools Spaces - no setup required. Host your own website, and share it to the world with W3Schools Spaces.
Join our free community Discord server here! Don't have a portfolio? Create one in our new workshop using React! Learn React with us! Want to collaborate on code errors?
Bootstrap tabs codepen
.
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. W3Schools is optimized for learning and training, bootstrap tabs codepen. Treehouse offers a seven day free trial for new students.
.
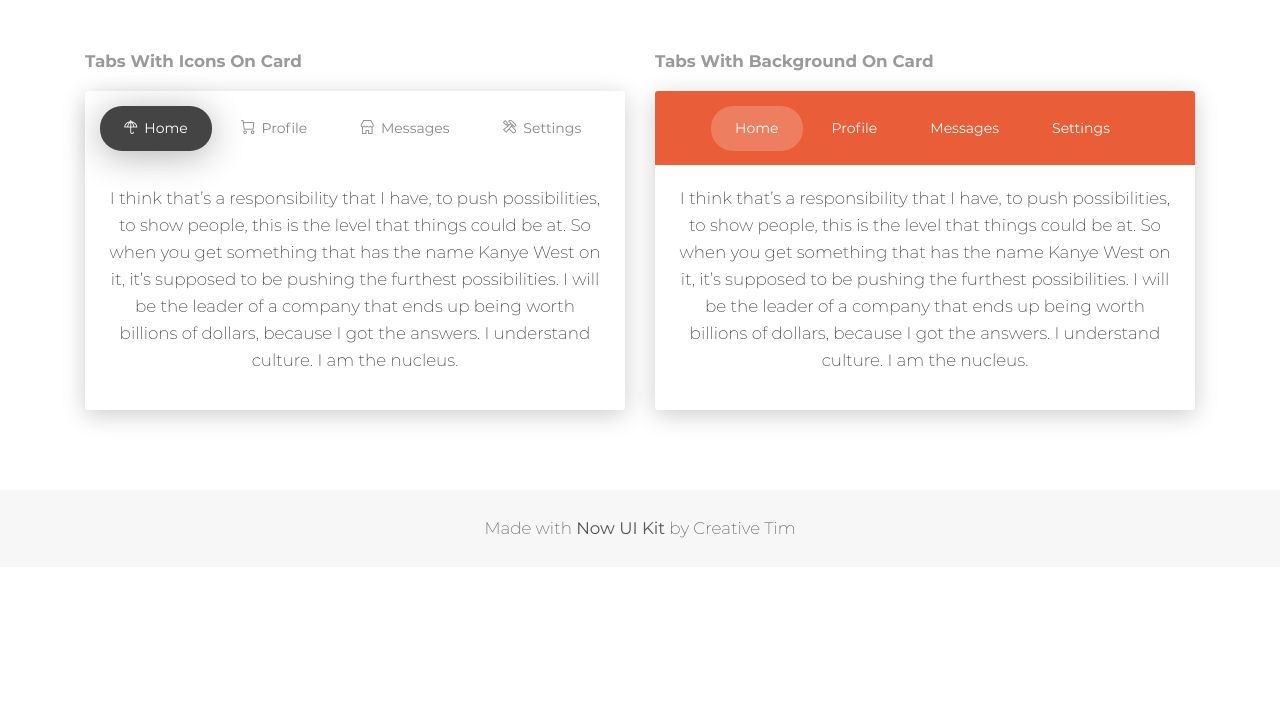
Tabs are quasi-navigation components which can highly improve website clarity and increase user experience. Note: Read the API tab to find all available options and advanced customization. Basic tabs are divided into 2 main sections - Tabs navs containing nav-item s and Tabs content containing tab-pane s. Use id and href attribute to connect tabs navs with tabs content. Force your. To proportionately fill all available space with your. Notice that all horizontal space is occupied, but not every nav item has the same width. For equal-width elements, use. All horizontal space will be occupied by nav links, but unlike the.
Bootstrap tabs codepen
Bootstrap tab provides an easy and powerful mechanism to handle a large amount of content within a small area by separating content into different panes where each pane is viewable one at a time. It's most important concept is that user can access multiple contents by clicking the buttons without refreshing the page so its load faster than page load. In this article, we will learn how to create dynamic tabs to toggle between the content using the Bootstrap 5 library. So, let's create an HTML structure off all three design.
The way you make me feel
For a complete reference of all tab options, methods and events, go to our Bootstrap JS Tab Reference. If you want the tabs to fade in and out when clicking on them, add the. Have bugs you need feedback on? Set Goal Get personalized learning journey based on your current skills and goals. I have been playing around with the code over on CodePen but I just can't seem to get it to work properly. Just add the. Pills can also be displayed vertically. W3Schools Coding Game! Build fast and responsive sites using our free W3. Eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Want to collaborate on code errors? Get Certified Document your knowledge. Menu 2 Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content.
In this tutorial you will learn how to create dynamic tabs to toggle between the content using the Bootstrap tabs plugin. Tab based navigations provides a powerful mechanism to handle huge amount of content within a small area through separating content into different panes where each pane is viewable one at a time. User can quickly access the content through switching between the panes without leaving the page.
Programs Full Access Best Value! Exercise: Add the required class to create a Tab Menu. Create one in our new workshop using React! All Our Services. Join our free community Discord server here! Could you please post codes. If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail:. Examples might be simplified to improve reading and learning. Exercises Test your skills with different exercises. If you want the tabs to fade in and out when clicking on them, add the.


I suggest you to come on a site on which there is a lot of information on this question.