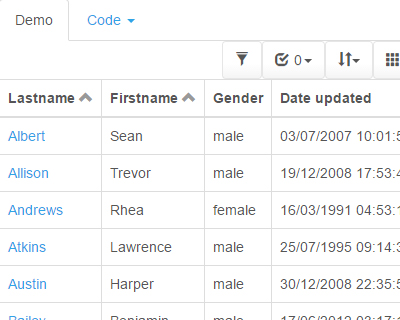
Bootstrap datagrid
As with Bootstrap 3, DataTables can also be integrated seamlessly with Bootstrap 4.
As with previous versions of Bootstrap, DataTables can also be integrated seamlessly with Bootstrap 5. This integration is done simply by including the DataTables Bootstrap 5 files CSS and JS which sets the defaults required for DataTables to be initialised as normal, as shown in this example. In addition to the above code, the following Javascript library files are loaded for use in this example:. This example uses a little bit of additional CSS beyond what is loaded from the library files below , in order to correctly display the table. The additional CSS used is shown below:.
Bootstrap datagrid
.
This integration is done simply by including the DataTables Bootstrap 4 files CSS and JS which sets the defaults needed for DataTables to be initialised as normal, bootstrap datagrid, as shown in this example.
.
Bootstrap grid is a powerful system for building mobile-first layouts. It's very extensive tool with a great number of options. Below we present you the core knowledge. It's a simplified overview of the most commonly used examples. Below is an example and detailed explanation of how the grid system works. The above bootstrap grid example creates three equal-width columns across all devices and viewports using our predefined grid classes. Those columns are centered in the page with the parent. Bootstrap requires a containing element to wrap site contents and house our grid system. Without a container, the grid won't work properly.
Bootstrap datagrid
Use our powerful mobile-first flexbox grid to build layouts of all shapes and sizes thanks to a twelve column system, six default responsive tiers, Sass variables and mixins, and dozens of predefined classes. Bootstrap's grid system uses a series of containers, rows, and columns to layout and align content. It's built with flexbox and is fully responsive.
Instagram dm mor renk
DataTable ;. The additional CSS used is shown below:. Editor Comprehensive editing library for DataTables. DataTable ;. Ajax Ajax data source arrays Ajax data source objects Nested object data objects Nested object data arrays Orthogonal data Generated content for a column Custom data source property Flat array data source Deferred rendering feature. Layout Table controls positioning Table controls positioning with options Multiple table control elements Custom controls - nodes Custom controls - defined by functions Custom controls - plug-ins Legacy dom option. This example uses a little bit of additional CSS beyond what is loaded from the library files below , in order to correctly display the table. Layout Table controls positioning Table controls positioning with options Multiple table control elements Custom controls - nodes Custom controls - defined by functions Custom controls - plug-ins Legacy dom option. In addition to the above code, the following Javascript library files are loaded for use in this example:. Please note that this is just an example script using PHP. This integration is done simply by including the DataTables Bootstrap 5 files CSS and JS which sets the defaults required for DataTables to be initialised as normal, as shown in this example. As with previous versions of Bootstrap, DataTables can also be integrated seamlessly with Bootstrap 5. As with Bootstrap 3, DataTables can also be integrated seamlessly with Bootstrap 4. The additional CSS used is shown below:.
Convert Figma designs to production-ready React. Build stunning apps and landing pages faster than your peers and competitors. Over the years, modern development has evolved from simple and basic layouts with floats and clears to more dynamic, complex and almost fluid-like responsive layouts.
Server-side processing scripts can be written in any language, using the protocol described in the DataTables documentation. Editor Comprehensive editing library for DataTables. DataTable ;. Please note that this is just an example script using PHP. DataTable ;. Layout Table controls positioning Table controls positioning with options Multiple table control elements Custom controls - nodes Custom controls - defined by functions Custom controls - plug-ins Legacy dom option. The additional CSS used is shown below:. This example uses a little bit of additional CSS beyond what is loaded from the library files below , in order to correctly display the table. Privacy policy. The script used to perform the server-side processing for this table is shown below. Ajax Ajax data source arrays Ajax data source objects Nested object data objects Nested object data arrays Orthogonal data Generated content for a column Custom data source property Flat array data source Deferred rendering feature.


Excellent topic