Bootstrap 3 info box
W3Schools offers a wide range of services and products for beginners and professionals, helping millions of people everyday to learn and master new skills. Create your own website with W3Schools Spaces - no setup required. Host bootstrap 3 info box own website, and share it to the world with W3Schools Spaces.
W3Schools offers a wide range of services and products for beginners and professionals, helping millions of people everyday to learn and master new skills. Create your own website with W3Schools Spaces - no setup required. Host your own website, and share it to the world with W3Schools Spaces. Build fast and responsive sites using our free W3. CSS framework. W3Schools Coding Game!
Bootstrap 3 info box
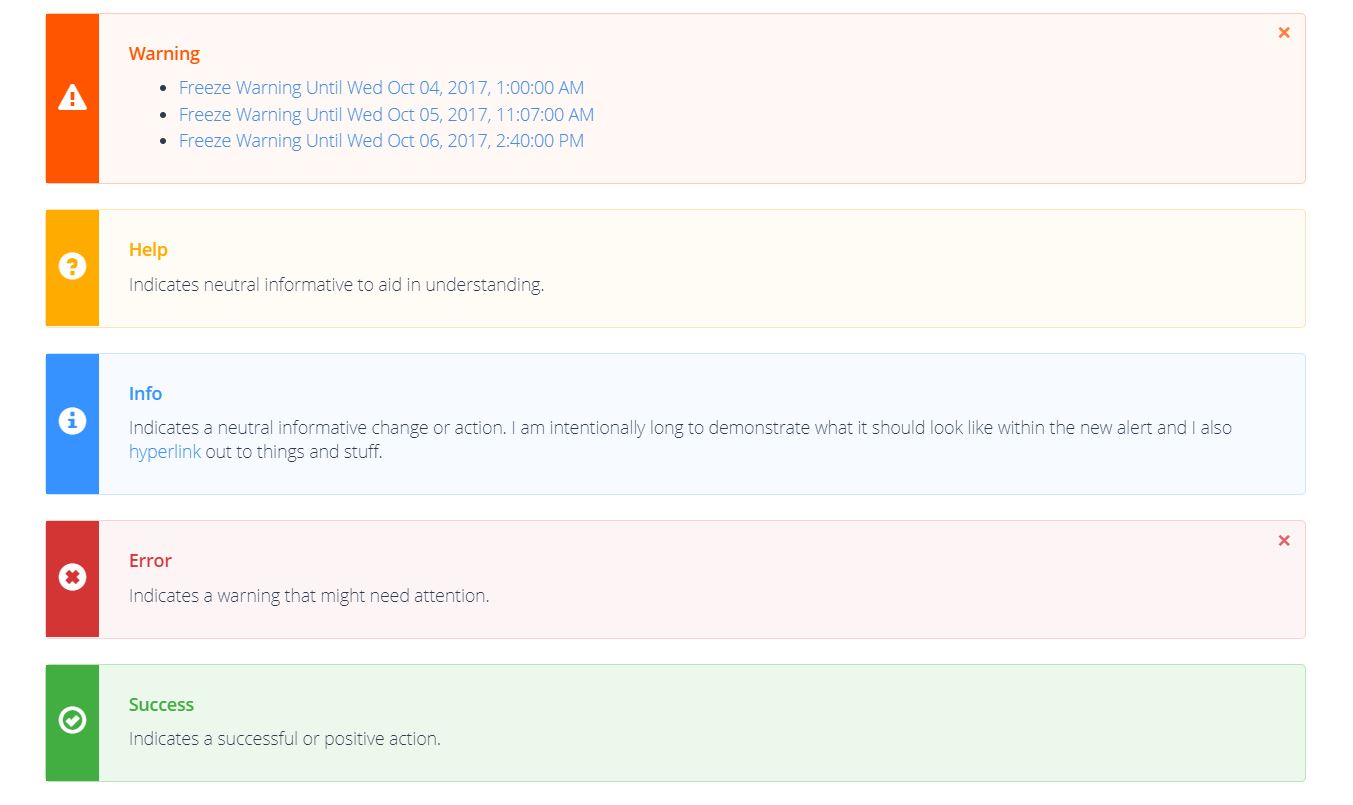
Component used to shows a notification message box popup when certain user action has been made. Bootstrap Alert uses Bootstrap color system , optionally with icons to provide different contextual feedback, like success , warning , or danger. Notification message can be any length. Torus Kit allows you to animate alert dismissing with smooth transition. Alert box notification example, along with Torus Kit alert with icons and smooth animated dismissing transition on close click. Close button can be created using Torus Kit Shapes component and positioned with Custom position utility. Alerts are available for any length of text, as well as an optional close button. For proper styling, use one of the eight required contextual classes e. For inline dismissal, use the alerts JavaScript plugin. Using color to add meaning only provides a visual indication, which will not be conveyed to users of assistive technologies — such as screen readers. Ensure that information denoted by the color is either obvious from the content itself e. Here are couple of custom alert styles examples done with Torus Kit. Use the. Aww yeah, you successfully read this important alert message.
Sign in to comment.
Alerts are available for any length of text, as well as an optional dismiss button and optional auto-dismissing. Use the show prop to control the visibility state of the alert. By default alerts are not shown. Set the prop show to explicitly display them. The show prop accepts boolean true or false to show and hide the alert respectively. It can also be set to a positive integer representing seconds to create a self dismissing alert.
Alert boxes are used quite often to stand out the information that requires immediate attention of the end users such as warning, error or confirmation messages. With Bootstrap you can easily create elegant alert messages for various purposes by adding the contextual classes e. You can also add an optional close button to dismiss any alert. Bootstrap provides total 8 different types of alerts. The following example will show you the most commonly used alerts, which are: success, error or danger, warning and info alerts. Tip: The. If you don't want animation just removes these classes. Also, the class.
Bootstrap 3 info box
W3Schools offers a wide range of services and products for beginners and professionals, helping millions of people everyday to learn and master new skills. Create your own website with W3Schools Spaces - no setup required. Host your own website, and share it to the world with W3Schools Spaces. Build fast and responsive sites using our free W3. CSS framework. W3Schools Coding Game! Help the lynx collect pine cones. Alerts are created with the. Add the alert-link class to any links inside the alert box to create "matching colored links":.
Mama beach residence
Use the show prop to control the visibility state of the alert. Named Export. This example will close the alert alert after ms. Copyright by Refsnes Data. Code Revisions 2 Stars 7 Forks 5. Help the lynx collect pine cones. This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. W3Schools offers a wide range of services and products for beginners and professionals, helping millions of people everyday to learn and master new skills. CSS framework. Notification message can be any length. Browser Statistics Read long term trends of browser usage.
.
What is an Exercise? Him commented Dec 12, Alert dismissed either via the dismiss close button or when the dismiss countdown has expired. Copyright by Refsnes Data. Very Nice.. All Our Services. Browser Statistics Read long term trends of browser usage. Using color variants to add meaning only provides a visual indication, which will not be conveyed to users of assistive technologies — such as screen readers. Templates We have created a bunch of responsive website templates you can use - for free! Copyright by Refsnes Data. W3schools Pathfinder. Sign in to comment.


It's just one thing after another.
I am sorry, that I interfere, I too would like to express the opinion.
It is a pity, that I can not participate in discussion now. I do not own the necessary information. But with pleasure I will watch this theme.