Affinity gradient tool
Being able to apply gradients to your artwork is an important aspect of vector design, and Affinity Designer makes this process so much easier than rival applications. In short, the way to gradient fill in Affinity Designer is by using the Fill Tool keyboard affinity gradient tool G.
This page may contain affiliate links where I earn a small commission to help cover costs. They do not affect the price you pay or the service you receive. Although the Affinity Develop Persona has a Gradient Overlay tool you can use to make selective adjustments, can be useful to do the same in the Photo Persona. Despite using a Graduated ND filter when I shot this, the sky is too light compared to the dark, wet rock of the foreground. The colours in the image would benefit from some adjustment and I can address both problems using the Gradient Tool.
Affinity gradient tool
I'm trying to set one end, or one of the nodes to zero opacity and nothing is changing. All I can get is a fade from one colour to another. I tried applying the Transparency Tool to the boundary containing the pixel layer I'm working on but that only seems to work on fill. Should be a straightforward operation. I always struggle to figure out gradient settings and usually get there by just playing around with them, but I'm hitting a wall with this one! What simple setting or procedure am I missing??? Gradient Opacity. Not sure what you are wanting. You mention Opacity and Transparency so I assume you want some on one or both or the other layers. That is why I used a Mask and a gradient on the Mask for the Pixel layer. To turn off the Transparency tool you have to choose None from the menu. Gradient Opacity bruce.
Unfortunately, Affinity Designer does not currently have the ability to work with meshes and mesh gradients.
.
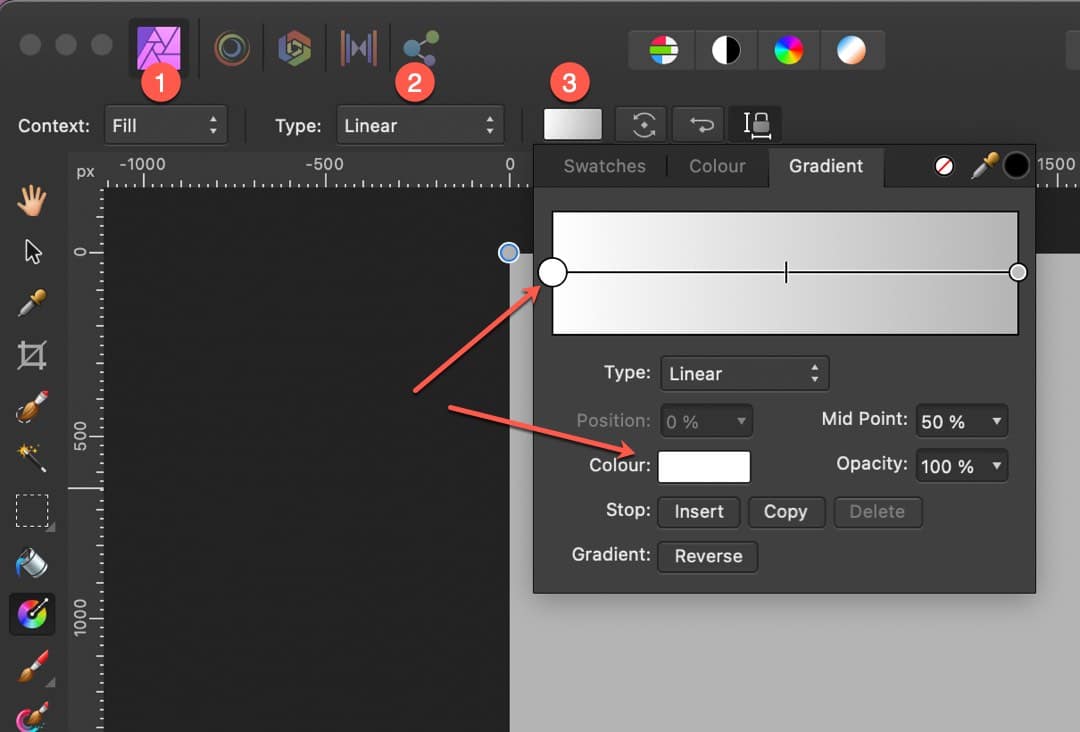
Being able to apply gradients to your artwork is an important aspect of vector design, and Affinity Designer makes this process so much easier than rival applications. In short, the way to gradient fill in Affinity Designer is by using the Fill Tool keyboard shortcut: G. Once selected, the tool options menu at the top of the screen will allow you to choose your gradient type, whether to apply it to the fill or the stroke, and it will allow you to edit all of the properties of your gradients as well. These are the four different types of gradients you can work with in Affinity Designer. In the example diagram above, the linear gradient spans horizontally across the square. Colors are added along that horizontal path which will run vertically across the square. In the diagram above, the start point of the gradient is the red center point on the square, and the end point is the purple outer band at the edge of the square. Along that gradient several colors are added — all of which follow a circular path. Much like elliptical gradients, radial gradients also follow a circular path. Unfortunately, Affinity Designer does not currently have the ability to work with meshes and mesh gradients.
Affinity gradient tool
This page may contain affiliate links where I earn a small commission to help cover costs. They do not affect the price you pay or the service you receive. Although the Affinity Develop Persona has a Gradient Overlay tool you can use to make selective adjustments, can be useful to do the same in the Photo Persona. Despite using a Graduated ND filter when I shot this, the sky is too light compared to the dark, wet rock of the foreground.
Whatever podcast bangs instagram
Blending Ranges allow us to control how the gradient layer blends with the layers below it in the image. Click the stop point at the other end of the gradient and set that colour. If we now change the fill colour to a darker grey rather than white, it will darken the image. The RGB controls allow us to adjust the proportion of red, green, and blue in the colour. This time rather than using the Greyscale control we can use the RGB controls. This has a circle or stop at each end which we can click to select. This page may contain affiliate links where I earn a small commission to help cover costs. Fortunately, we can improve them by changing a few settings which provide a lot of control. Submit a Comment Cancel reply Your email address will not be published. I've also learned two other really cool digital painting techniques this week. R C-R Posted April 29, The change the location and orientation of your gradient, simply click and drag on either of the nodes to move them around:. Pin It on Pinterest.
Hi everyone.
Surely there is a simple way to do it there? Blending Modes are used in lots of applications, including Affinity Photo. Follow the advice in this deceptively simple book to significantly improve your landscape photography. A great way to fix this is by using the Blending Ranges controls on the layer. Buy now or learn more We can access the controls by clicking the cog icon in the top right of the Layers Studio Panel. Temporarily change the Blending Mode for the layer back to Normal. Along that gradient several colors are added — all of which follow a circular path. I never use masks - I should probably start using masks but I'm afraid they always just confuse the hell out of me. The other control we have at our disposal to improve the result is the gradient colour.


We can find out it?
Can be
It is remarkable, it is an amusing phrase